1.介紹
1.1 CSS預處理技術,及種類介紹
什么是css預處理技術
-
CSS 預處理器定義了一種新的語言,其基本思想是,用一種專門的編程語言,為 CSS 增加了一些編程的特性,將 CSS 作為目標生成文件,然后開發者就只要使用這種語言進行編碼工作。
-
通俗的說,“CSS 預處理器用一種專門的編程語言,進行 Web 頁面樣式設計,然后再編譯成正常的 CSS 文件,以供項目使用。CSS 預處理器為 CSS 增加一些編程的特性,無需考慮瀏覽器的兼容性問題”,例如你可以在 CSS 中使用變量、簡單的邏輯程序、函數(如變量$main-color)等等在編程語言中的一些基本特性,可以讓你的 CSS 更加簡潔、適應性更強、可讀性更佳,更易于代碼的維護等諸多好處。
css預處理技術的種類
-
Sass(SCSS)
-
LESS
-
Stylus
-
Turbine
-
Swithch CSS
-
CSS Cacheer
-
DT CSS
如此之多的 CSS 預處理器,那么“我應該選擇哪種 CSS 預處理器?”也相應成了最近網上的一大熱門話題,各大技術論壇也是爭論不休。
到目前為止,在眾多優秀的 CSS 預處理器語言中就屬 Sass、LESS 和 Stylus 最優秀。
1.2 什么是sass
Sass(Syntactically Awesome StyleSheets)是一種CSS預處理器(preprocessor), 是一款強化 CSS 的輔助工具。可以高效的編寫樣式,同時實現變量、嵌套、組合、繼承等編程語言功能。
css是一門非程序式語言,沒有變量、函數、scope(作用域)等概念。
-
CSS需要書寫大量看似沒有邏輯的代碼,冗余度比較高
-
不方便維護及擴展,難以復用
-
css沒有很好的計算能力
-
非前端工程師往往會因為缺少CSS編寫經驗而很難寫出組織良好且易于維護的CSS代碼
CSS 預處理器定義了一種新的語言,其基本思想是,用一種專門的編程語言,為 CSS 增加了一些編程的特性,將 CSS 作為目標生成文件,然后開發者只要使用這種語言進行CSS的編碼工作就可以了。
“用一種專門的編程語言,進行 Web 頁面樣式設計,再通過編譯器轉化為正常的 CSS 文件,以供項目使用。”
2.關于scss和sass
sass是最早出現的css預處理語言,有著比less更強大的功能。采用Ruby語言編寫。
最初版本采用的是嚴格縮進的風格(不帶大括號( {} )和分號( ; ),這一語法也導致一開始,sass并不太為開發者所接受)。
從 V3 版本開始放棄了縮進式的風格,并完全兼容普通的css代碼,也因此從第三代開始,sass也被稱為scss。
Sass 3 就是 Scss,是Sassy CSS的簡寫,它是CSS3語法的超集,也就是說所有有效的CSS/CSS3樣式也同樣適合于Sass。
對現代編程來說,sass就是scss,也因此,sass現在的擴展名為.scss(如果是舊版本的sass,可能擴展名會為.sass)。
3.安裝和命令行編譯
cmd打開本地命令控制窗口,輸入下面字符串然后回車就裝好了。
npm install -g sass
編譯.scss文件為.css文件:
Sass使用.scss作為文件后綴名,不能直接在< link >標簽里使用,需要編譯為 .css文件。 演示:
-
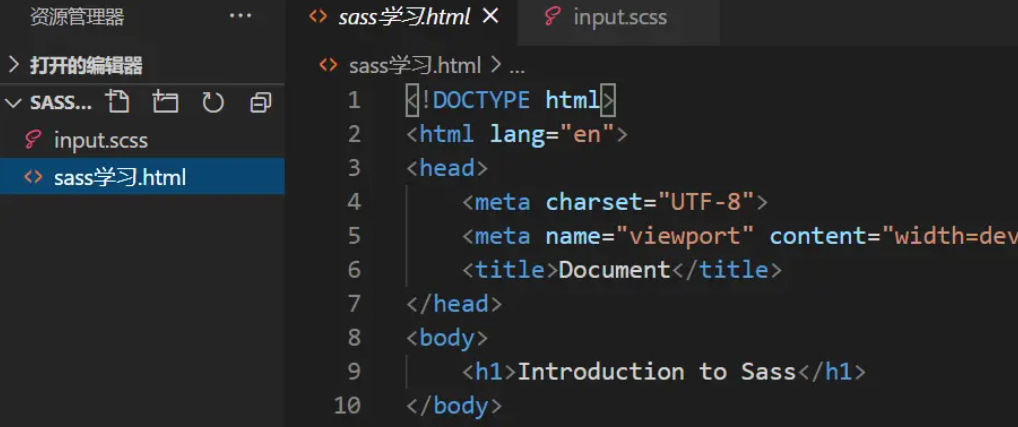
建一個html文件,隨便寫個h1標簽:

-
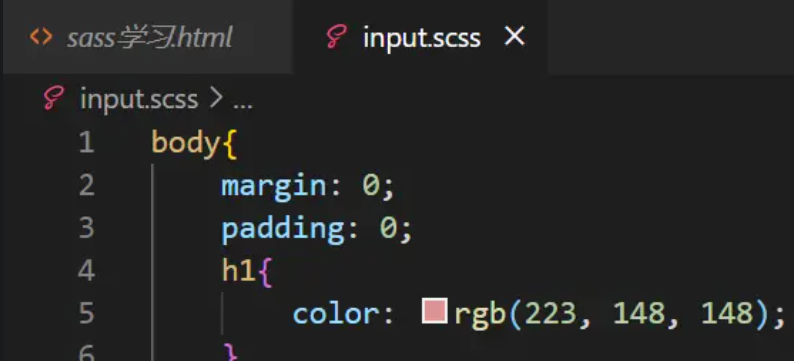
建一個.scss后綴的文件,如input.scss,寫點基本樣式sass的語法:

-
在html文件所在的路徑下打開cmd命令控制符,輸入:
//單文件轉換命令
sass input.scss:output.css
// 或 sass input.scss output.css
表示把名字為 input.scss 轉換成名字為 ouput.css 的文件。
回車后,接下來發現就得到了css的文件。

使用 : 編譯輸出時,前后不能有空格,即 : 前緊跟輸入的scss文件,: 后緊跟輸出的css文件。
: 冒號形式的命令,常用于編譯文件夾(中的所有sass文件)的輸入輸出。
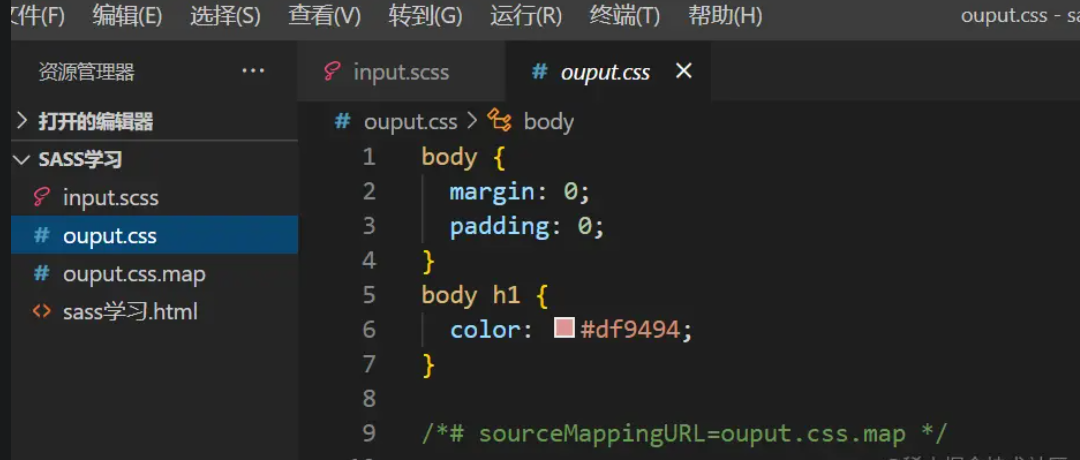
css文件內容如下,可以看出轉換好了:

接下來就是老操作了,在HTML里用 < link >標簽把css文件引入就行。
-
但是不可能說寫一句.scss語句就轉換一次,太麻煩,所以可以自動轉換,當我在.scss里寫一句,.css就自動生成一句。在cmd輸入以下:
sass --watch input.scss:ouput.css
表示監視變化,當input.scss一變化,output.css就變化
空格和冒號對應生成css的兩中模式,如果是一對一模式(一個scss生成一個css),使用空格即可;如果是多對多模式,比如一個文件夾生成到另一個文件夾,同時一次性有多個scss文件生成css文件等。
> sass light.scss:light.css dark.scss:dark.css
sass --watch fileFolder:outputFolder/css
當名字為fileFolder這個文件夾里任意一個.scss后綴的文件變化時,就將其編譯到名字outputFolder/css這個文件夾里面(會自動生成相應的.css文件)
4.Sass文件編譯快覽
4.1 命令行編譯配置選項
可以通過 sass -h 或 sass --help 查看詳細配置項。
配置選項可以指定編譯后的css的排版、是否生成調試map、開啟debug等,最常用的是 --style 和 --sourcemap。
4.2 --watch監聽文件變化
sass使用--watch選項,用于監聽scss文件的變化。這樣,當scss文件內容有改動時,會自動編譯為css。
sass --watch .\firstsass.scss .\firstsass1.css
sass --watch .\scssdir\ .\cssdir\
sass --watch scssdir:cssdir
可以看到,使用 : 可以指定輸出的路徑(文件夾),否則css將默認生成在源scss文件所在目錄中。
sass --watch app/sass:public/stylesheets --style=compressed
使用壓縮(compressed)的樣式(style)輸出 css 文件
4.3 --style指定css的樣式
--style 的css格式有兩種:expanded(默認)、compressed。
舊版本的Ruby實現中有四種樣式,還有nested、compact。
// 指定編譯格式
sass input.scss:output.css --style=expanded
比如,一個scss文件如下:
.box {
width: 300px;
height: 400px;
&-title {
height: 30px;
line-height: 30px;
}
}
下面,可以查看expanded、compressed編譯后的css格式。
-
expanded :默認值,未壓縮的展開的css格式
每個選擇器和聲明單獨一行。
執行如下命令編譯:
sass styletest.scss styletest.css --style=expanded
# 或 sass styletest.scss styletest.css
expanded編譯過后的樣式,是標準的沒有經過任何壓縮,全部字符展開的css格式:
.box { width: 300px; height: 400px; } .box-title { height: 30px; line-height: 30px; }
-
compressed 去除所有的空白字符,全部css內容壓縮為一行
生產環境中推薦的css格式。
執行如下命令編譯,將css結果輸出在命令行中:
sass --style=compressed styletest.scss
.box{width:300px;height:400px}.box-title{height:30px;line-height:30px}
5.使用VSCode插件編譯
5.1 基本使用
live sass compiler是VSCode擴展,可以實時地將SASS / SCSS文件編譯/轉換為CSS文件。
-
可以自動添加css兼容性前綴,-webkit-,-moz-,-ms,-o-等。
-
可以自定義css文件解析后的代碼樣式(expanded 展開,compact,compressed 壓縮,nested)。
-
可自定義編譯/轉換后的文件擴展名(.css或.min.css)。
1.在vscode插件里搜索live sass compiler安裝。
2.安裝后,新建scss文件,在vscode底部狀態欄中點擊watch sass,此時狀態為 Watching ,即可自動解析sass為css文件。

5.2 自定義設置
在使用live sass compiler插件時,并不是所有的默認設置都如我們所愿,那么,我們來看一下如何自定義設置。
1.編譯/轉換后的文件格式、擴展名、保存位置
-
文件格式
格式可以是expanded,compact,compressed或nested。默認值為 expanded。
-
擴展名
擴展名可以是.css或.min.css。默認值為.css。
-
保存位置
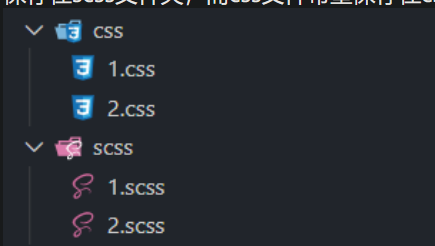
默認的轉換后的css文件保存在scss文件的同級目錄下,但實際,我們通常需要把所有scss文件保存在scss文件夾,而css文件希望保存在css的文件夾,如圖所示:

我們在配置中如下設置:
"liveSassCompile.settings.formats": [ { "format": "expanded", "extensionName": ".css", "savePath": "~/../css/" } ]
savePath即為導出后的文件保存位置。
2.去掉編譯時出現的css.map文件
在每個文件編譯后,默認設置下,會同時出現一個map格式的文件,有時并不需要該文件,那么我們如何去掉呢?
"liveSassCompile.settings.generateMap": false,
默認值為true,我們設置為false即可。
3.設置css兼容性前綴
live sass compiler可以在編譯時自動添加CSS兼容性前綴(-webkit-,-moz-,-ms,-o-等),如下設置:
"liveSassCompile.settings.autoprefix": [ "> 1%", "last 3 versions" ],
其中,
-
">1%"是指 通過全球使用情況統計信息選擇出的高于1%使用率的瀏覽器版本。
-
"last 3 versions"是指 每個瀏覽器的最后3個版本。
這里也可以設置為具體的瀏覽器,如下:
"liveSassCompile.settings.autoprefix": [ "ie >= 6", "firefox >= 8", "chrome >= 24", "Opera>=10" ],
總結
個人配置:
"liveSassCompile.settings.generateMap": true, "liveSassCompile.settings.autoprefix": [ "ie >= 6", "firefox >= 8", "chrome >= 24", "Opera>=10" ], "liveSassCompile.settings.excludeList": [ "**/node_modules/**", ".vscode/**" ], "liveSassCompile.settings.formats": [ { "format": "expanded", "extensionName": ".css", "savePath": "~/../css/" }, "liveSassCompile.settings.showOutputWindow": true ]
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
壓縮生成min.css文件 "liveSassCompile.settings.formats": [ { "format": "compressed", "extensionName": ".min.css", "savePath": "~/../css/" } ]
感覺總體作用不大,還是結合webpack等工具,實時更新頁面內容時,實時編譯scss,而不需要單獨使用該工具。
6.使用webpack編譯
在目前主流的前端項目中,一般是使用 Webpack 來構建我們的前端項目,并且大多數都跑在 Node 環境下。
行如下命令安裝 sass-loader :
npm install mini-css-extract-plugin -D npm install css-loader -D npm install sass-loader --save-dev
webpack.config.js