2018-7-9 seo達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
本組件基于element-ui 的圖標庫(星星圖標)
第一步:
vue + webpack + element-ui 框架
第二步:
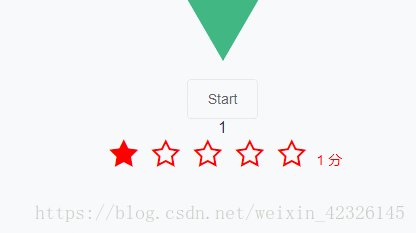
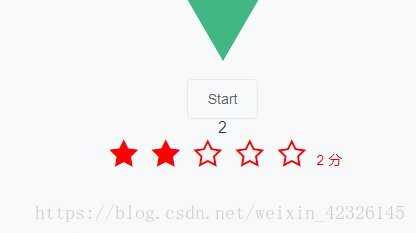
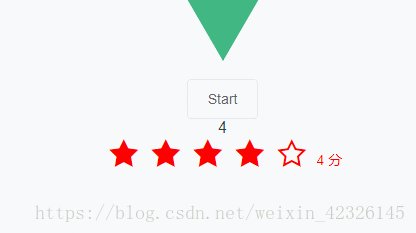
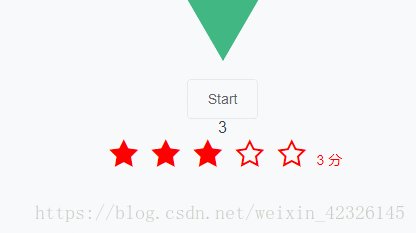
創建Rate.vue文件,實現雙向綁定分數
第三部:
使用組件
在app.vue中引入組件
組件
說明
代碼

import Rate from './components/Rate'
demo演示