2019-1-16 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
迪士尼動畫的12條原則是設計師必須要掌握的經典指導性原則,是由Ollie Johnston和Frank Thomas在他們的書《The Illusion of Life》中提出來的觀點(譯者注:這本書在豆瓣的評分有9.3分,值得一看)。這些原則最初是用來為動畫片這種傳統的形式設計的,然而,這些原則也同樣適用于UI設計。所以,我想在這里做一個有趣的嘗試,看能否將這些動畫原則聯系起來。

在動畫中,擠壓和拉伸代表了物體的重力,質量,重量和靈活性。舉例來說,當一個彈球在它撞擊地面時會發生形態變化,就是擠壓和拉伸。
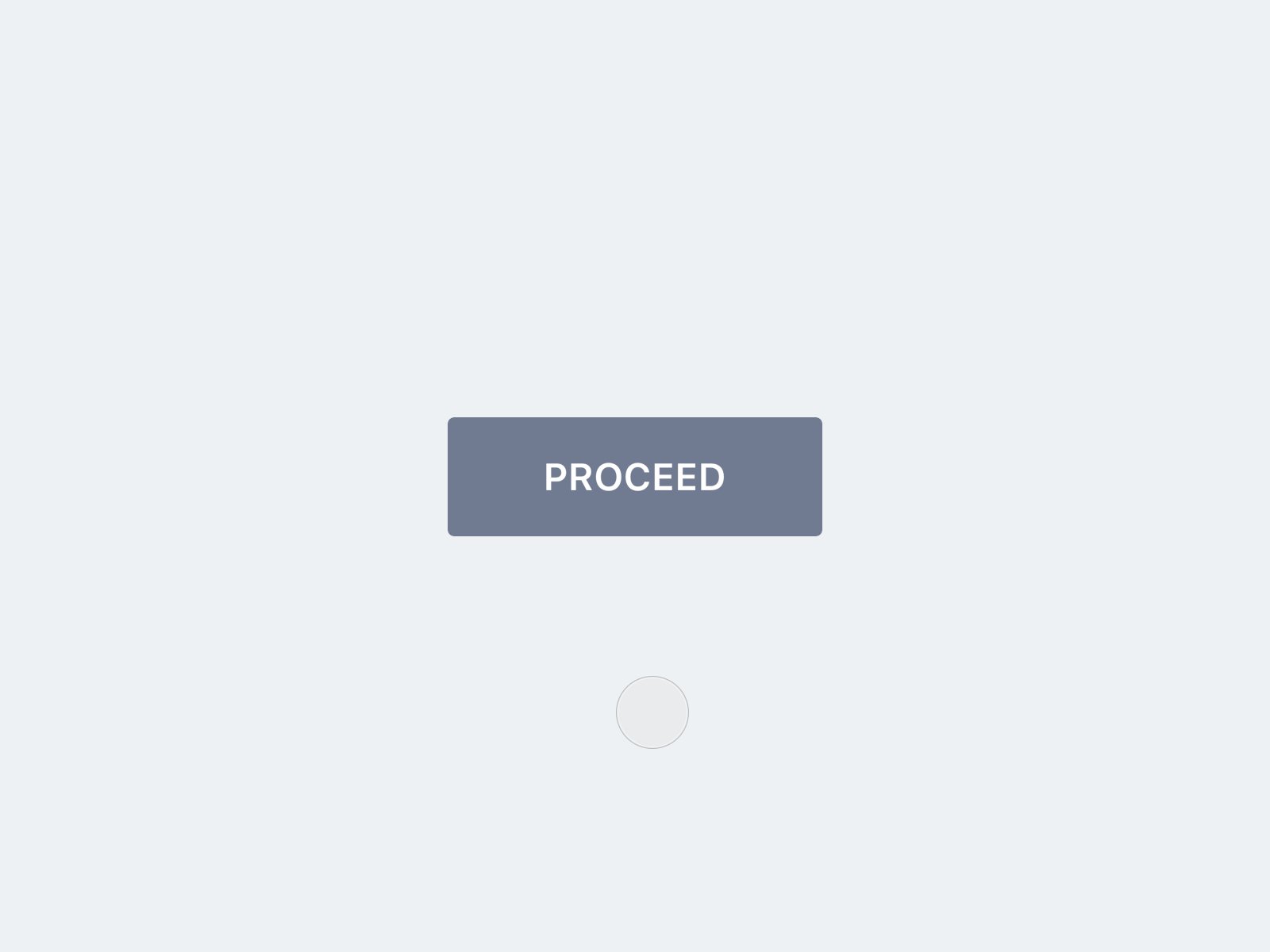
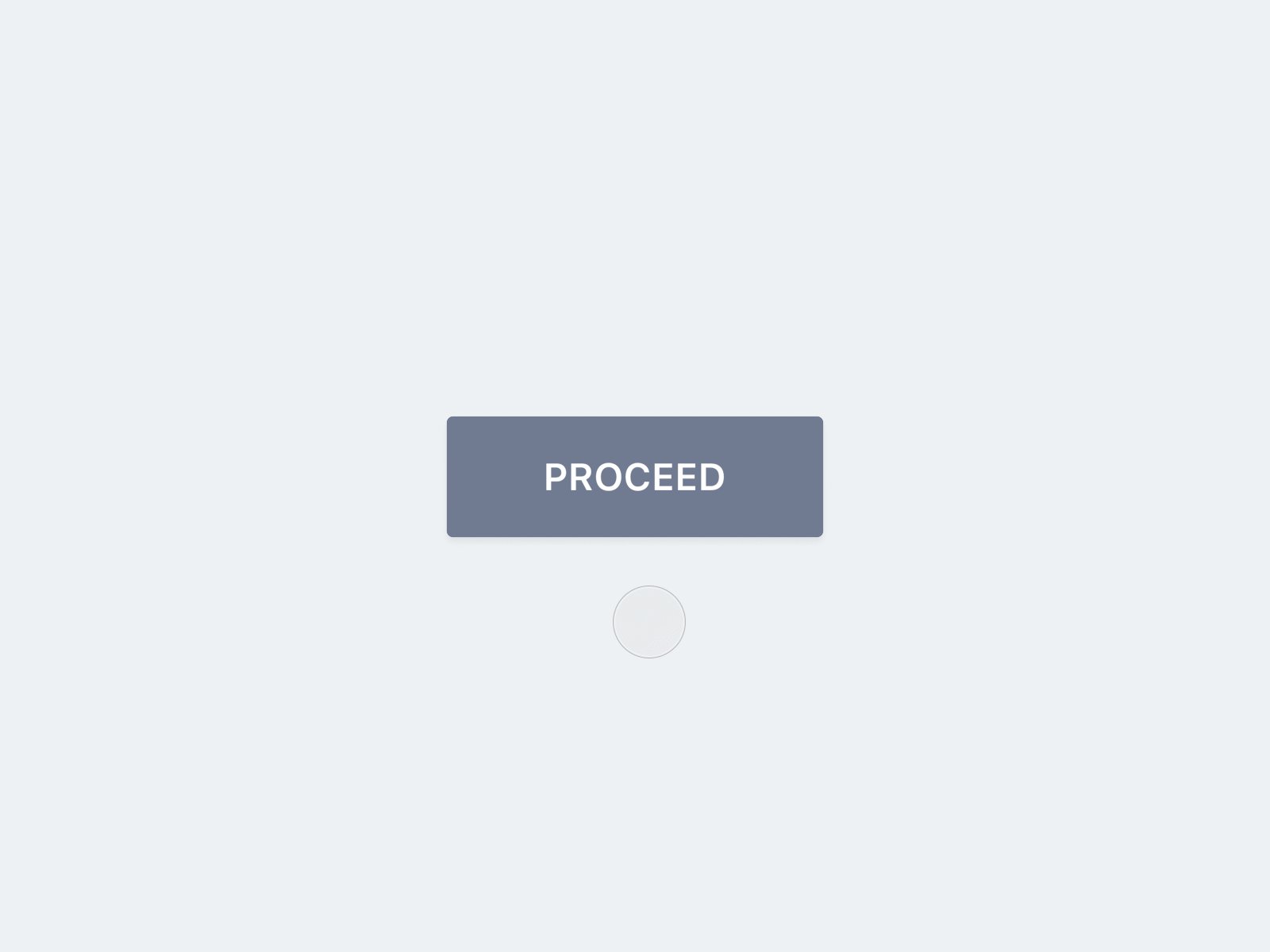
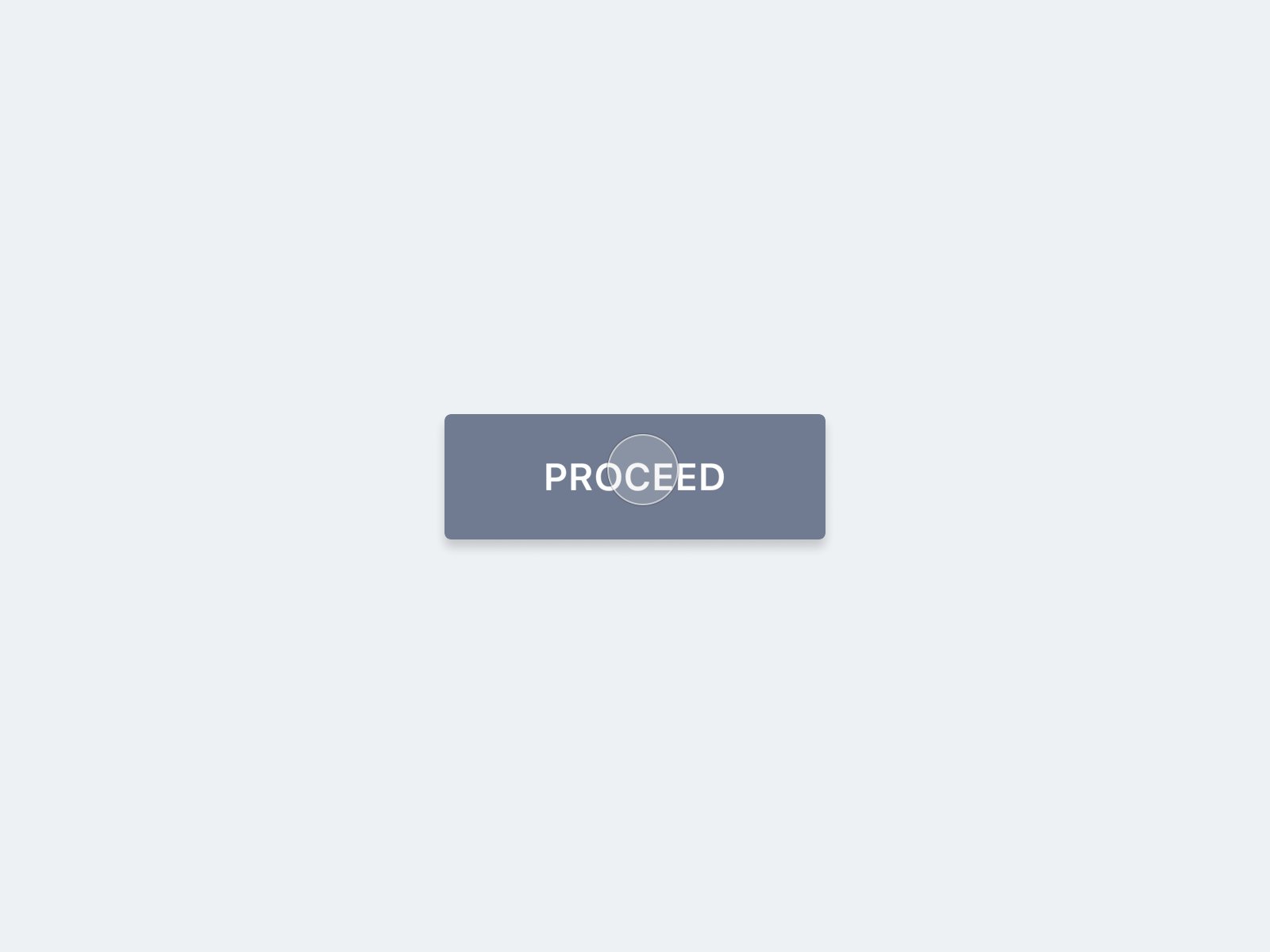
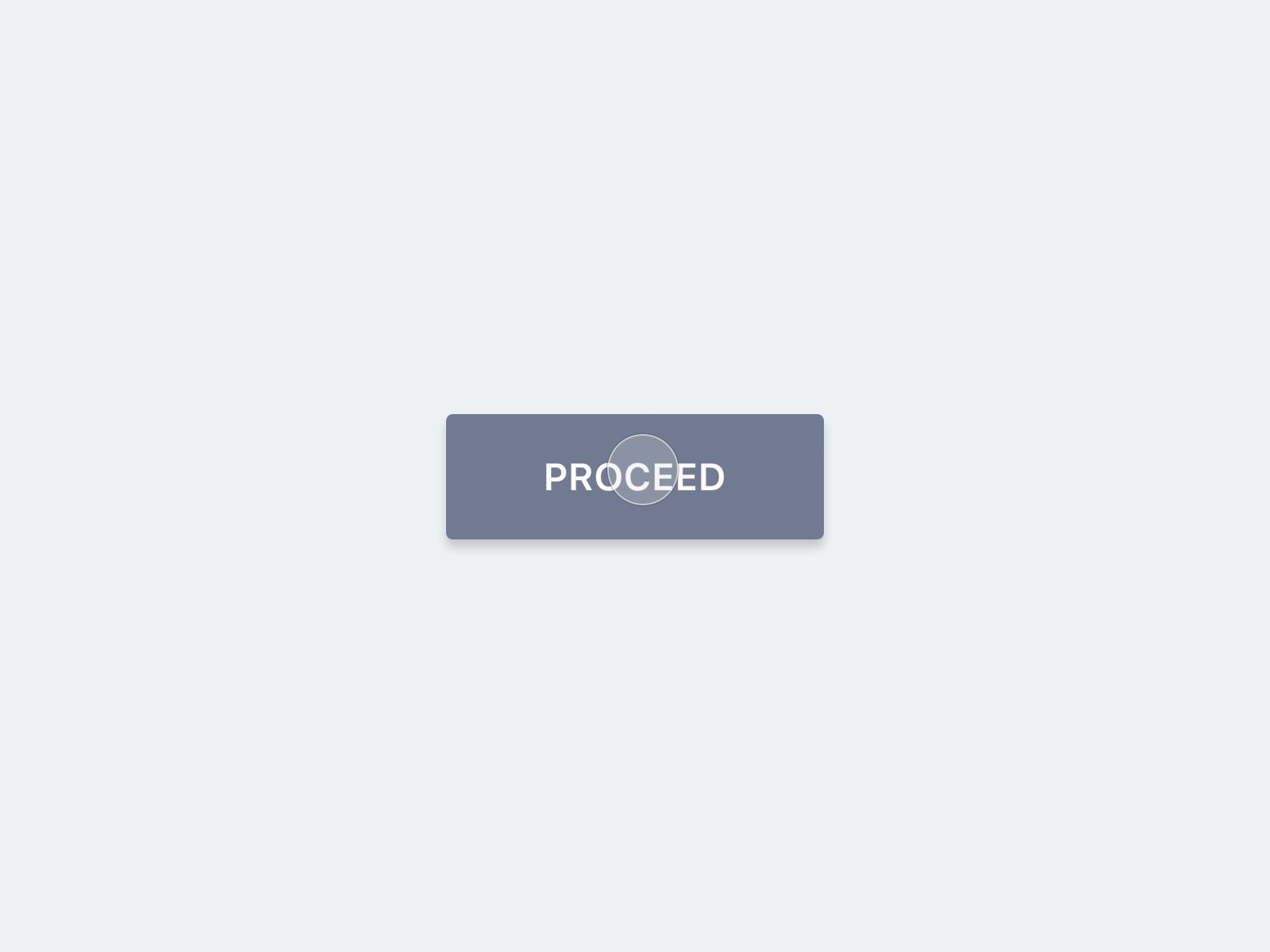
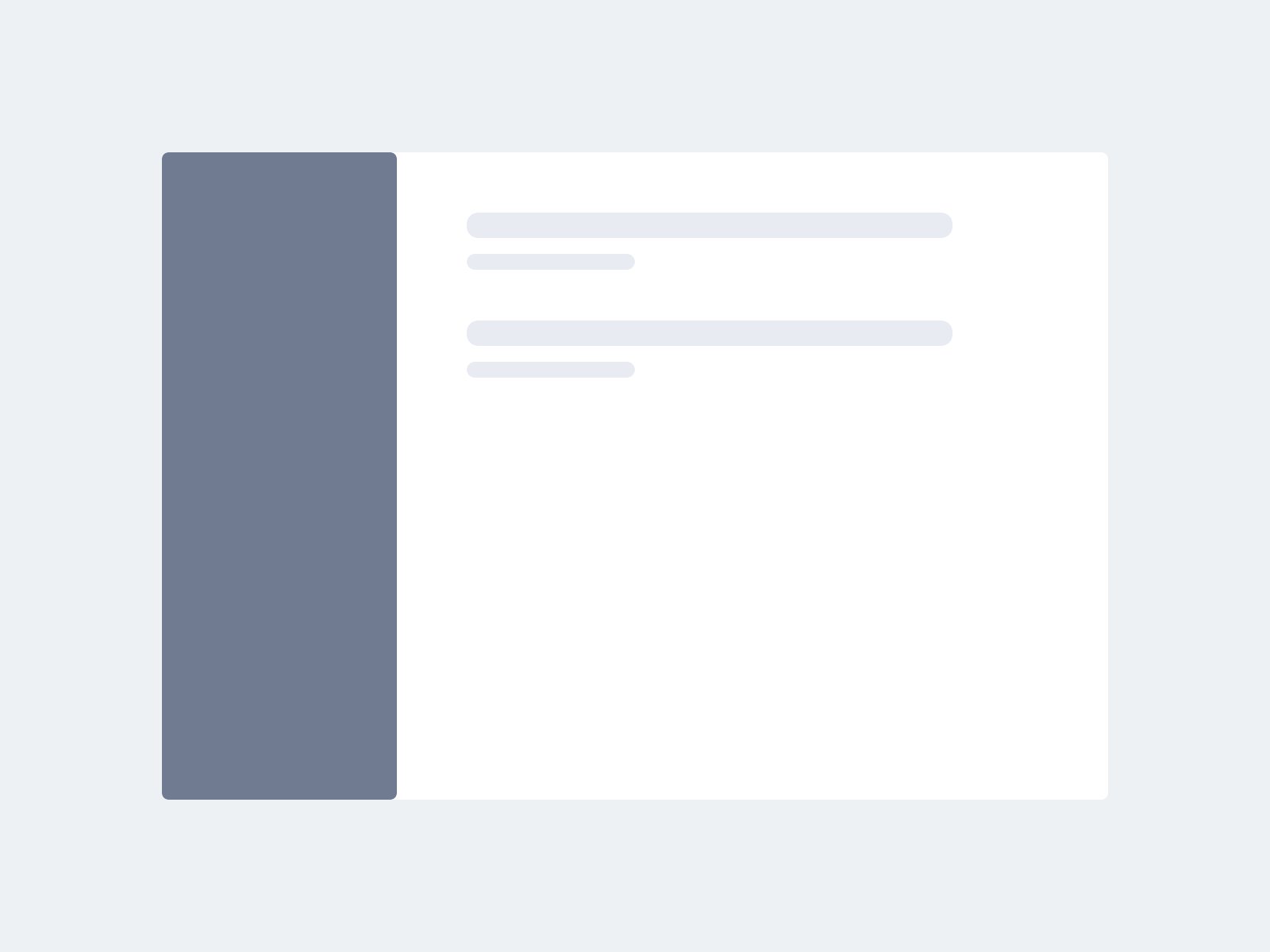
在界面中,擠壓和拉伸很容易就聯想到按鈕。當一個按鈕被按下時,就可以理解為受到了擠壓,通過控制按鈕的擠壓和拉伸,我們可以很輕易的做好一個按鈕的交互動畫。除了按鈕之外,這種原則也可以應用于UI中的任何交互元素上。

按鈕在交互時的擠壓和拉伸

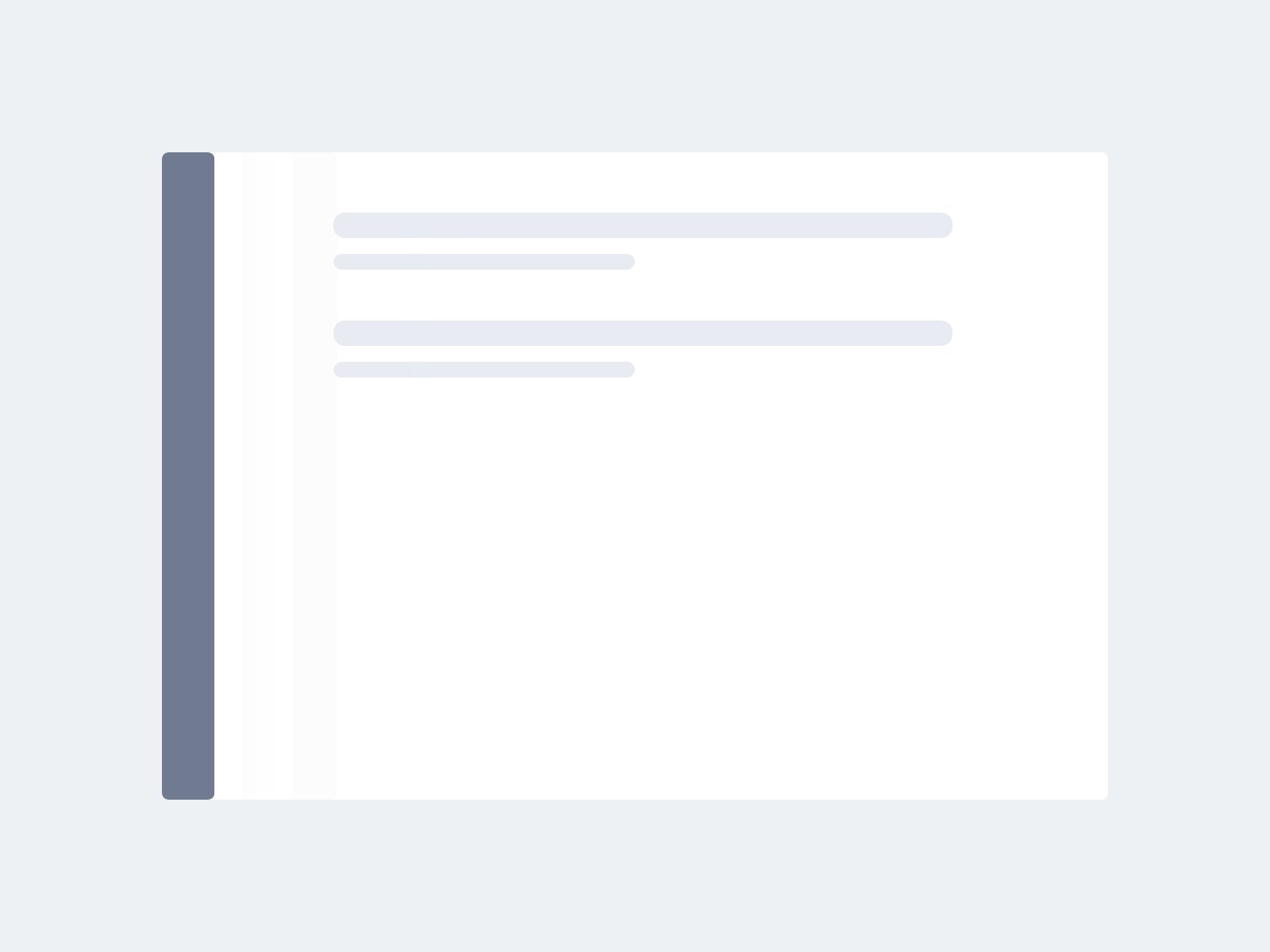
擠壓和拉伸被應用于側邊欄
讓觀眾能預先知道接下來將會發生什么,它是先于下一步會發生的動作。舉例來說,迪士尼動畫里經常有從高空往下跳躍時會先彎曲膝蓋再跳、正在跑步的人要停止跑步前會逐漸變慢步伐等等。
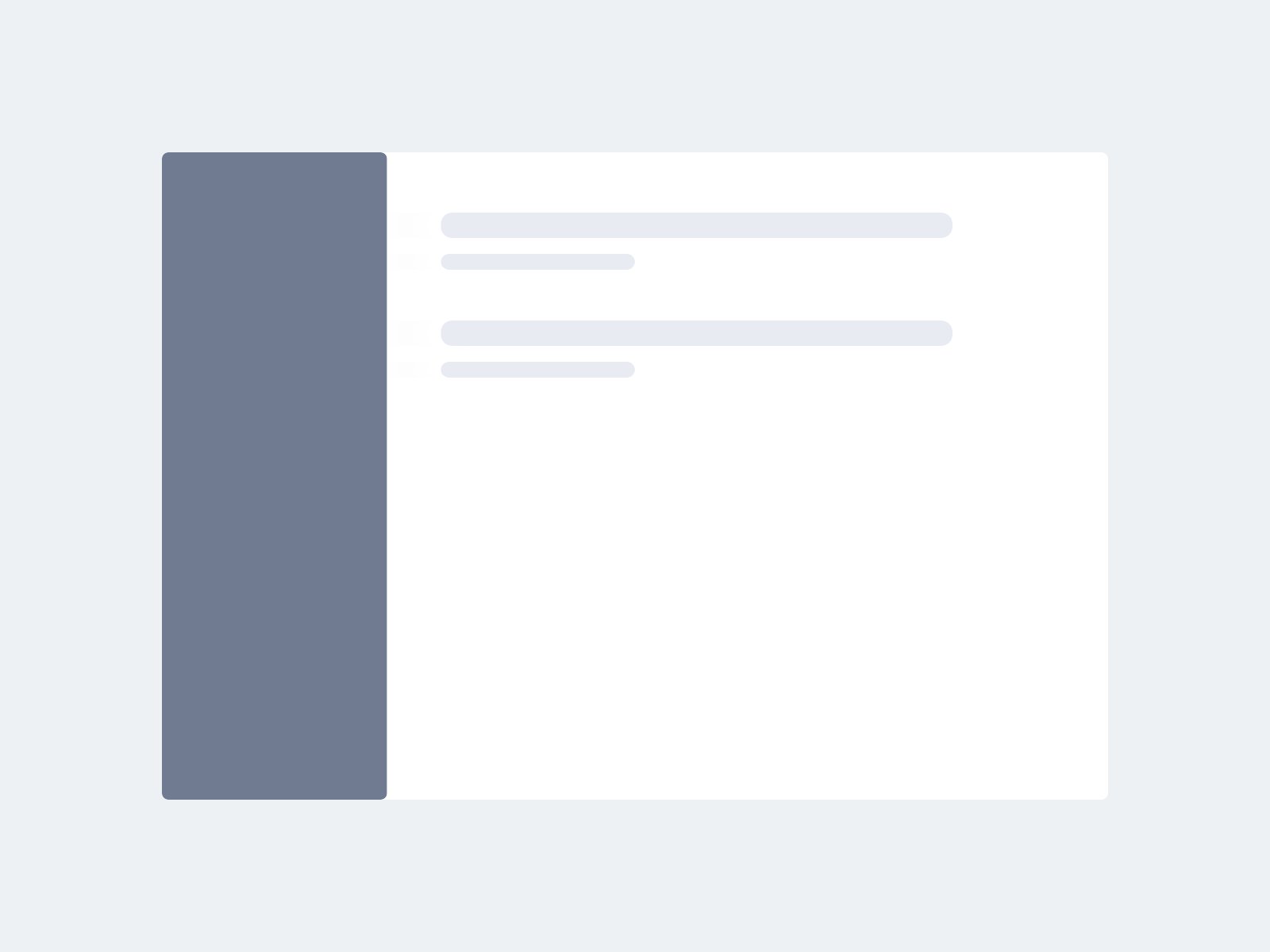
在界面中,懸停狀態就是很好的例子。當我們把鼠標懸停在元素上時,元素會提供反饋,表明它是可以點擊的,并且在點擊時,又會有一些別的反饋。

懸停的交互通常會暗示這個按鈕是可以點的

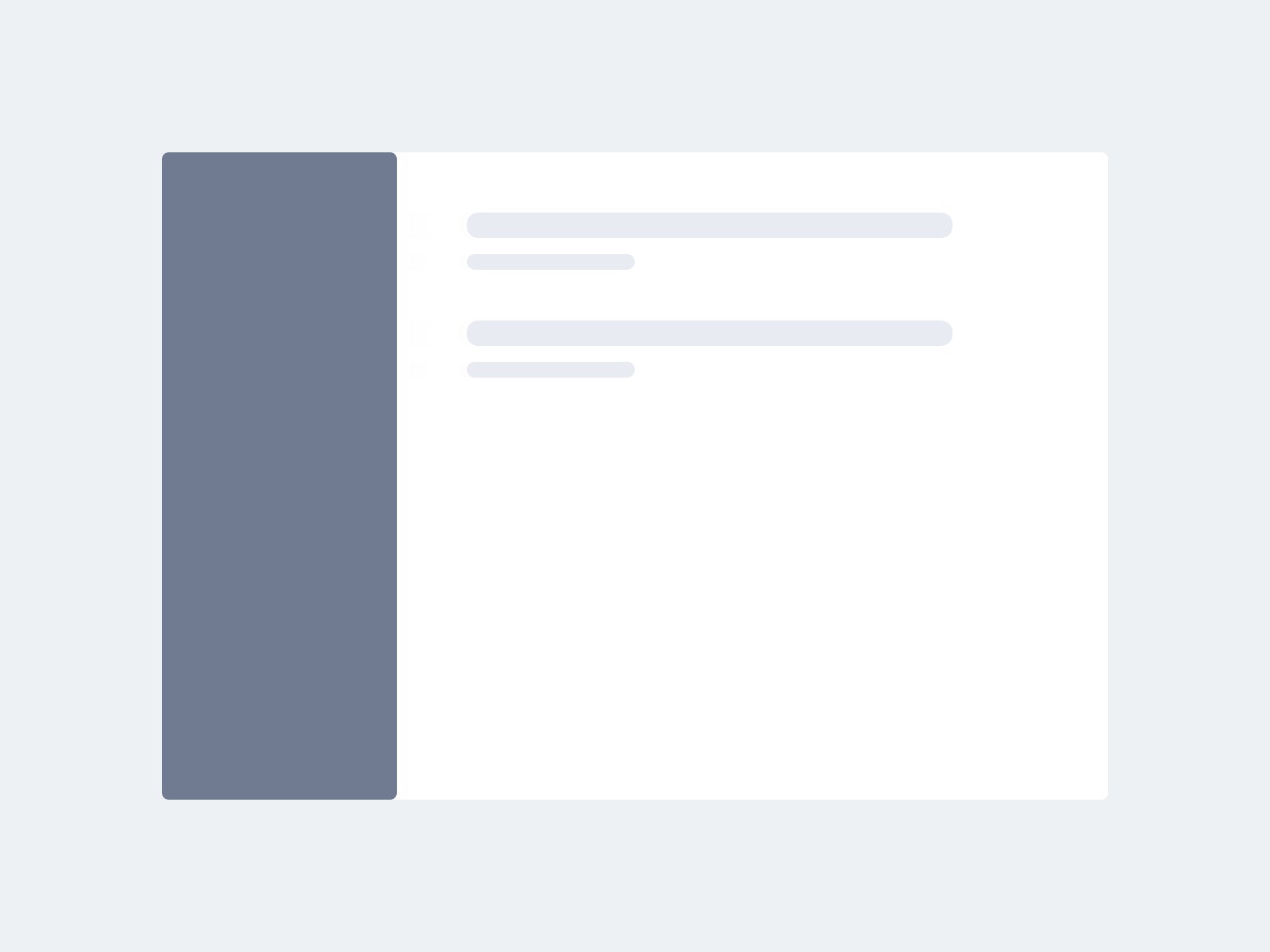
在有水平滾動界面里,通常在交互時會顯示下一個元素的部分內容。這其實是一個很好的例子,因為它是在告知用戶下一步的一些信息。
在傳統動畫中,時間會決定關鍵幀的繪制方式。幀數越多,動畫就越流暢,同時也更慢,時間能夠給動畫賦予情緒和性格。
時間的節奏感是任何動畫的基礎,速度在元素編排中起著非常重要的作用。速度太慢,用戶會不耐煩,速度太快,用戶又會錯過一些內容。一般來說,大多數UI動畫在200-600ms之間,其中懸停和反饋交互時長大約為300ms,精細的轉場動畫大約在500ms。也可以去參考谷歌的動畫規范(https://material.io/design/motion/speed.html#duration),里面非常詳細的解釋了每種動畫類型的持續時間。
一些設計系統,如Carbon(https://www.carbondesignsystem.com/guidelines/motion/)、Lightning(https://www.lightningdesignsystem.com/guidelines/animation/styleguidelines/)都把運動的節奏感視為一個很重要的方面,并為每種類型的過渡都制定了嚴格的規范。

右邊的過渡動畫顯得太過于漫長,繁瑣。
在現實世界中,大多數物體都遵循著緩動運動規律。也就是說,物體的運動并不會瞬間開始或瞬間結束,就像一個物體自由落體,也是一開始很慢后面才變會變快。

左側的卡片是沒有緩動的,右側的是帶有緩動的,看起來會自然很多。
給UI中的元素加上緩動會讓它看起來更加自然,緩動和節奏感都是可以有效的提升動畫的品質。
舞臺中的表演需要合適的編排才會精彩。也就是說,對象在場景中如何擺放,每個動畫又如何出現,關乎演出的質量。通過這種編排,能夠將注意力引向最重要的角色。
在界面中,呈現方式能夠決定元素的位置,以及在交互時,它應該如何編排才能將用戶的注意力引向預期的元素。

比如現在有一個基于興趣的音樂APP,對這個應用來說,最重要的事就是讓動畫引導用戶選擇他們所喜歡的音樂。因此,有必要將類似的操作與其他元素分開編排,有目的的引導用戶。
一個從高處拋出的小球,運動軌跡會做拋物線軌跡運動,弧線能使物體的運動更加自然。
在界面中,沿著對角線的元素沿著弧線軌跡將會使運動變得更加自然。當需要凸顯出元素的運動路徑時,多嘗試使用弧線軌跡。

通過對比,能夠發現右側的弧線運動軌跡會比左側的直線運動軌跡顯得更加自然。
在動畫中,次要動作能夠起到烘托主要動作,比如動畫中的角色在走路時,頭部的晃動就是次要動作,卻能夠讓角色行走顯得更加自然。
在界面中,次要操作能夠起到強化關鍵動作,當元素需要向用戶提供反饋時,這個方法非常管用。所有的微交互都是基于這個附屬動作原理。

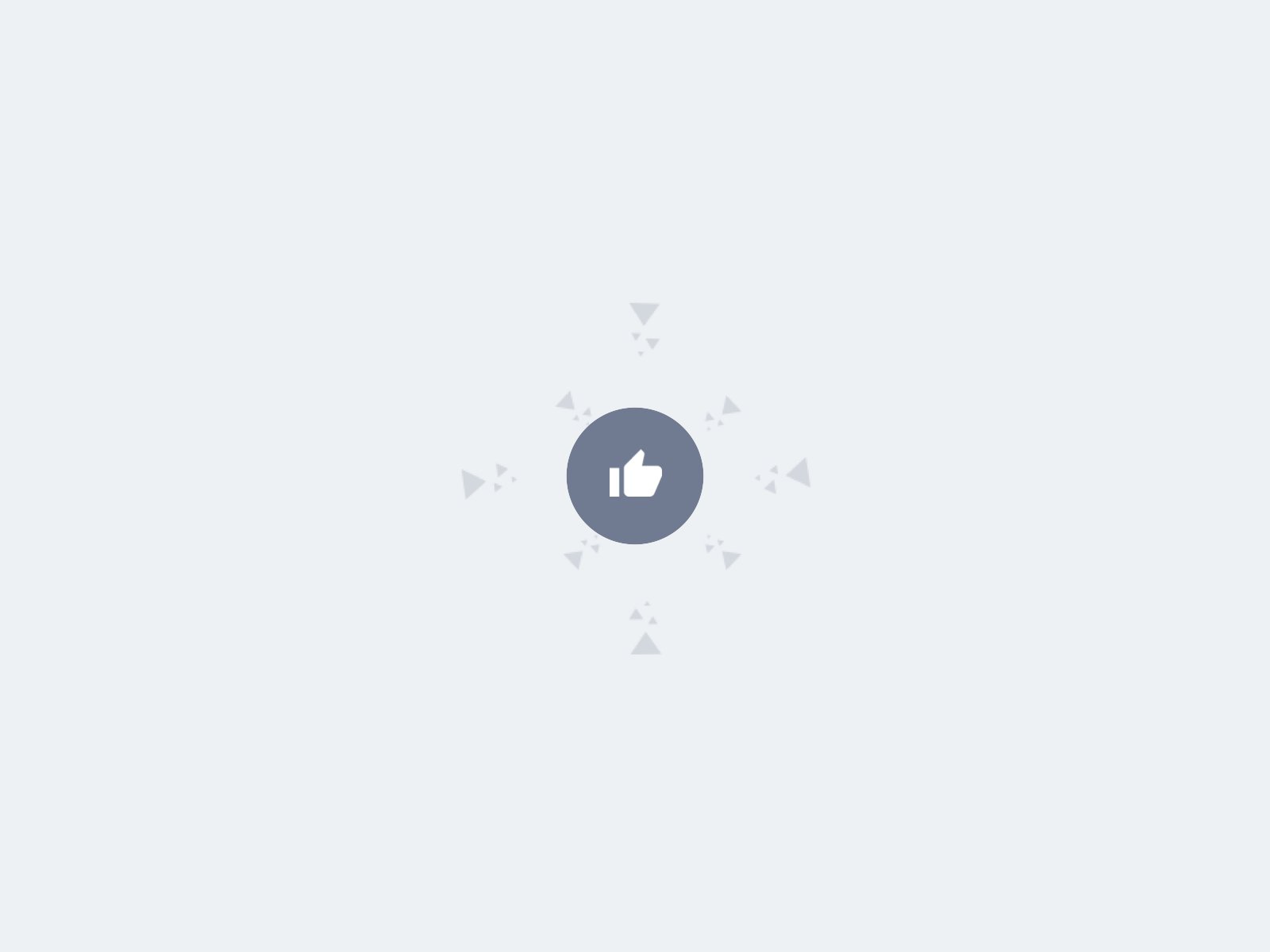
按鈕邊上的粒子效果強化了主按鈕的點擊效果
場景中的重要角色通常會采用一些比較夸張的動作來獲得更多的注意力。
在界面中,重要的交互也會通過一些夸張的動畫來引起用戶的注意。谷歌設計規范中的FAB按鈕就是一個很好的例子,FAB按鈕在不動的時候也比較能引起注意,因為它通常會帶有比較鮮明的顏色,并且是獨立懸浮在界面元素之上的。當它被點擊時,FAB的動畫被放大,把整個界面都占滿,使得它完全占據用戶的注意力。

FAB 夸張的交互形式

對于支付這么重要功能的按鈕,通過夸張的動效引起用戶的注意
想象一只兔子從高處跳下來,當兔子開始起跳時,它的耳朵動作會與身體動作發生錯位。然后當它著陸時,它的身體停下來了,但是耳朵還在動。前者稱之為跟隨動作,后者被稱為重疊動作。其原理說的就是:沒有任何一種物體會突然停止,物體的運動是一個部分接著另一個部分的。
在界面中,可以使元素在停止之前超過它們原本的位置,使得元素運動更加自然。(譯者注:大白話就是我們常說的回彈效果。)

界面有一定的回彈,會顯得更加自然。

當界面滾動時,文字會跟隨圖片的運動,圖片與文字以不同的速度運動會更加自然。(譯者注:像是被拖著走的那種感覺)
界面中的每一次交互都必須在適當的場景中精心設計,讓整個體驗更具沉靜感。在正確的地方使用這些原則能夠確保產品中的交互體驗更加協調自然。
這些原則正在以不同的形式應用于當今的數字產品中,值得敬畏的是,30年前設計的一套規則到今天仍然適用。
藍設計( www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計