2012年里,我(英文原文作者)在TH_NK
里大約花費了50個小時用于可用性測試,其余的時間則主要用來進行實際的設計工作,或是與客戶、開發(fā)者、分析人員等進行溝通。在這些可用性測試當中,經過對被測者行為的觀察以及與他們面對面的交流,我對一些一直以來雖有所了解、但在實際工作中卻時常會忽視掉的設計原則有了更加貼近實踐的認知,另外也發(fā)現(xiàn)了一些從前沒有想到過的問題。時值歲末,我將這些經過實踐驗證的設計要點作以小結并分享給各位,希望能夠為大伙來年的工作帶來一定參考和借鑒的價值。
1.你不是你的用戶
捫心自問,我們真的很容易忘記一件重要的事情:用戶并不會按照我們設想的方式去行事。作為產品和設計方面的從業(yè)者,我們對自己的產品和服務太了如指掌了,對產品的功能邏輯及設計方案太心知肚明了;即使是作為第三方咨詢顧問一類的角色,你也很容易把事情考慮的過于理所當然,認為“外界”的人能非常清楚的理解你所要表達的東西。
而事實上,多數(shù)用戶在實際上手使用之前,并沒有和產品產生長久的關聯(lián);對于我們來說很顯而易見的東西在用戶看來很可能需要一定的輔助才能理解并正確操作。交互模式是否符合直覺,是否能夠保持足夠的一致性以符合用戶逐漸建立起來的心智模型,用戶界面是否會在必要的環(huán)節(jié)提供足夠有效的輔助引導,這些都是我們在為核心功能打造設計方案的同時必須考慮到的問題。
2.導航至首頁
在很多場可用性測試當中,我們都觀察到,其實會通過點擊頁頭logo回到首頁的被測者很少;多數(shù)人都試圖通過點擊瀏覽器上的后退按鈕來實現(xiàn)這個目標。雖然對于設計師來說,將logo鏈接至網(wǎng)站首頁的做法是一種早已被普遍接受的規(guī)范,但事實上普通用戶對這一點的認知似乎并不是那么的根深蒂固。
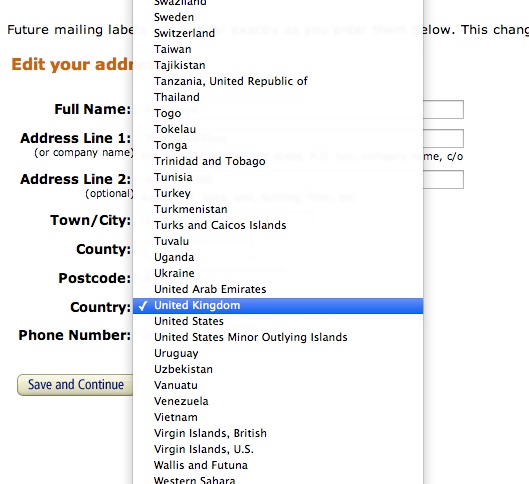
3.通過下拉列表選擇國家
我們曾經對一個面向全球的在線零售網(wǎng)站的支付環(huán)節(jié)進行過可用性測試,從中我們發(fā)現(xiàn),在選擇國家的時候,很少有用戶懂得通過首字母快捷鍵來快速定位國家選項在下拉列表當中的位置,然后通過上下箭頭按鍵進行調整并敲擊回車或空格鍵來完成選擇。絕大多數(shù)的用戶仍然是使用鼠標將列表點開,上下尋找并點擊選取。
其實下拉列表易用性的問題(特別是那些所包含的選項超過了7個的列表)早就引發(fā)過廣泛的爭論,使用快捷鍵進行操作的方案也是為了解決這方面的問題而孕育而生的,但在現(xiàn)實當中我們仍然發(fā)現(xiàn)有那么多的用戶實際上并不了解這種重要的導航操作。

Christian Holst在重新設計國家列表
一文中介紹過一種蠻有意思的解決方案,雖然我們還沒有對這種方案進行過量化的測試,不過至少它看上去確實比傳統(tǒng)的下拉列表方式要好用。