2025-4-4 杰睿
本文深入分析了B端彈窗設計的尺寸規范問題,提供了科學定義彈窗尺寸的方法和思路,旨在幫助設計師提升操作效率并確保良好的用戶體驗,希望對您在彈窗設計上的決策有所啟發。

相信大多B端設計師對web彈窗設計的規范都不陌生:比如彈窗按交互形式可分為模態彈窗和非模態彈窗;
按承載內容類型分為:提示類、操作類、展示類彈窗;按彈窗承載信息量的大小可以分為:小尺寸彈窗、中尺寸彈窗、大尺寸彈窗…等等但最近,在做一個操作提效的需求設計時遇到了需求方對彈窗尺寸的規范挑戰~
大致需求是這樣:為節省彈窗內對選項選擇的時間,現將原本彈窗內的級聯選擇下拉框改成平鋪按鈕的形式。(見下圖)ps:本平臺為人工審核平臺,使用用戶為審核員,平臺設計要為審核員的審核效率負責,審核效率一般表示為:單人單天(8小時)xxx條審核量。



問題點:承載內容信息量不固定原因:彈窗內用戶選擇項為不通過原因,而此選擇項是用戶根據自身企業的風險標簽來自定義配置,這就涉及到級聯選擇數量的問題,有的客戶風險標簽體系細,多則幾百個,有的客戶只需要粗粒度標簽,例如只有一級標簽,總數可能不超過十個…
需求方:我要一個這么大的彈窗!好讓信息呈現更全面!
但做設計從來不是憑空定義一個彈窗大小,要做到有理有據;前期選擇先跟使用此平臺的審核負責人溝通,來確定目前已接入的客戶在此處自定義配置的原因數量量級并整理出溝通結論:
存在少量客戶10個以內的原因個數、常規客戶在30個左右的原因個數、現存一家客戶使用最大量級100+原因個數。但由于控制權在客戶方,原因量級不可控,未來也可能出現幾百的數量。在以上結論中,可以確定出可能的備選 600px中彈窗、800px的大彈窗、或者需求方提出的將近1200px的超大彈窗,但到底哪個最為合適需要進一步判斷。
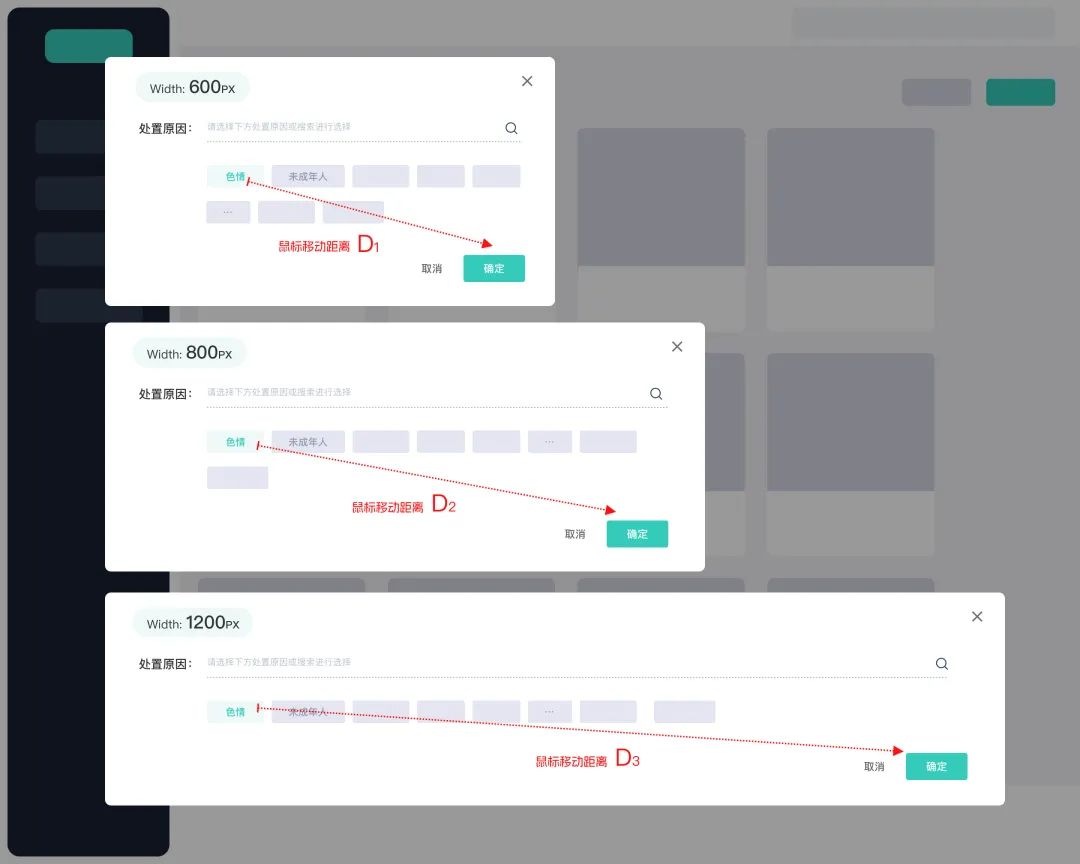
在有可能的600px、800px、1200px三種寬度中選取最合適的彈窗尺寸,分別從操作效率與適配性角度對其進行判斷。操作效率層面:
當原因個數在30個以下時:
若不同寬度時,都選擇第一個處置原因,根據交互方法論–菲茨定律,指點設備到達目標的與兩個因素有關:(1)設備當前位置和目標位置的距離(D)。距離越長,所用時間越長;(2)目標的大小(S)。目標越大,所用時間越短。

由此可見此操作的最終目標按鈕為右下角的確定按鈕,目標按鈕大小不變,但整體的選擇距離是相對兩個較小彈窗要遠的。D3>D2>D1,所用時間 T3>T2>T1。由于對審核員任務操作時間和效率要考慮到秒或毫秒級別,此大小對用戶快速完成此操作起到負向作用。
另外,當原因個數10個以內時,可見此時彈窗寬度過寬,導致空白區域過大。
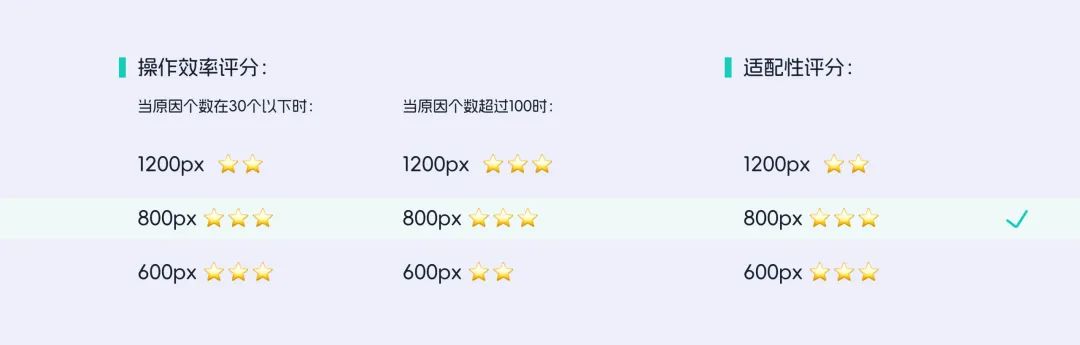
當原因個數在30個以下時,操作效率評分:
1200px ????
800px ??????
600px ??????
當超過100個原因個數時:1200px 一屏內展示完全,不需要滾屏滑動;800px 可在兩屏內展示完全,需要滾屏滑動;600px 超出兩屏展示才可展示完全,需要滾屏滑動。
當原因個數超過100時,操作效率評分:
1200px ??????
800px ??????
600px ????
適配性層面:
根據市面主流屏幕分辨率尺寸調研:

市面上存在部分 1024 分辨率的顯示屏,所以:600px能夠適配所有市面主流分辨率顯示器;800px能夠適配所有市面主流分辨率顯示器;1200px不能能夠適配市面主流1024*768的分辨率顯示器,彈窗不能在顯示器內顯示完全,固適配性相對較弱。
綜合三種彈窗大小的操作效率和適配性:

800px的表現最優,固選取800px的彈窗大小。
高度規范:由于信息量的不同可以根據內容多少進行自適應高度,限定max high 700px。由于一般超出800px可能出現瀏覽器外滾動條,所以選取高度為600-800px之間。
滾動條規范:限高后,若信息超出max high支持出現內滾動條。瀏覽器適配規范:瀏覽器窗口>800px,彈窗寬度保持固定寬度800px。瀏覽器窗口600-800px之間彈窗同步在600-800之間自適應。瀏覽器窗口<600px,彈窗寬度保持600px,出現瀏覽器外滾動條。
本文由人人都是產品經理作者【Clippp】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。

蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan