
您的意思是分組按鈕?
按鈕組(ButtonGroup)是一個將多個按鈕以可視化的方式組合在在一起的組件,幫助用戶快速識別并操
作相關操作。在M3Expressive中,按鈕組通過增強按鈕間的交互、布局適配以及層級表現力,提升
了界面的靈活性。
為什么要分組按鈕?
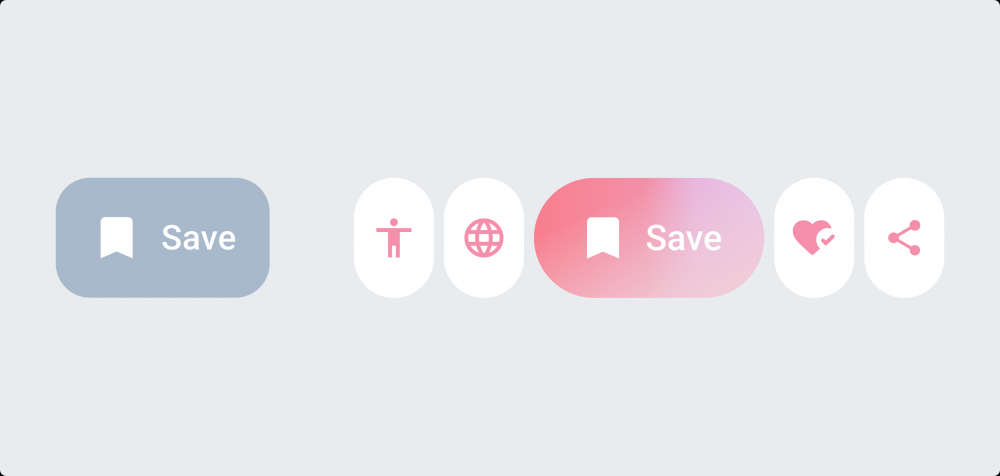
現有的按鈕只是簡單地并排放置,缺乏任何鏈接交互或按鈕之間的視覺統一。
拼中人。簡單
Co
在Material3中,我們將按鈕組定義為獨立的組件,以實現更豐富的表現力和自適應的布局,并提出
了一種名為Connected Button Group的新形式來取代Segmentted Button的作用。
本文我們將了解新增按鈕組的功能和使用方法。如果您想了解更多關于Expressive新增的Split Button
配置按鈕組

容器
按鈕組可以包含各種元素,例如圖標、文本按鈕等,但其核心概念是"容器",它是一種更高級的結構,
包裹著這些元素并控制其布局和交互。因此,將按鈕組理解為一個充當按鈕容器的容器,而不是按鈕的
集合,似乎更準確。
按鈕組的類型
按鈕組分為標準按鈕組和聯動按鈕組。

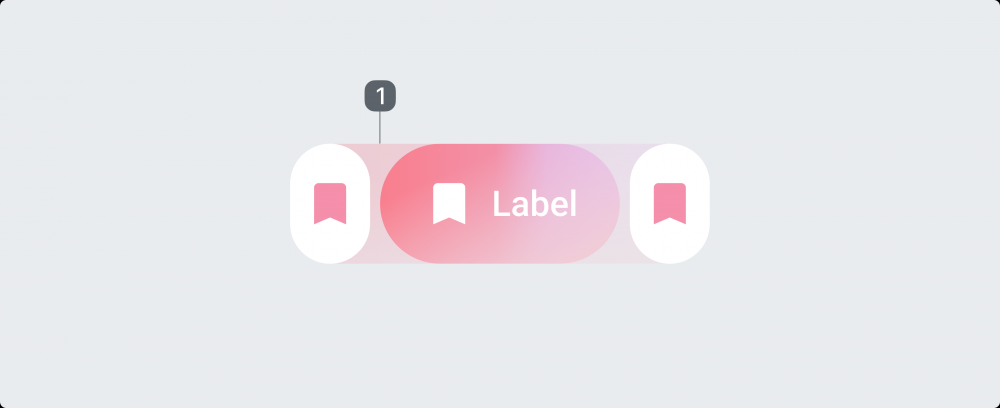
標準按鈕組
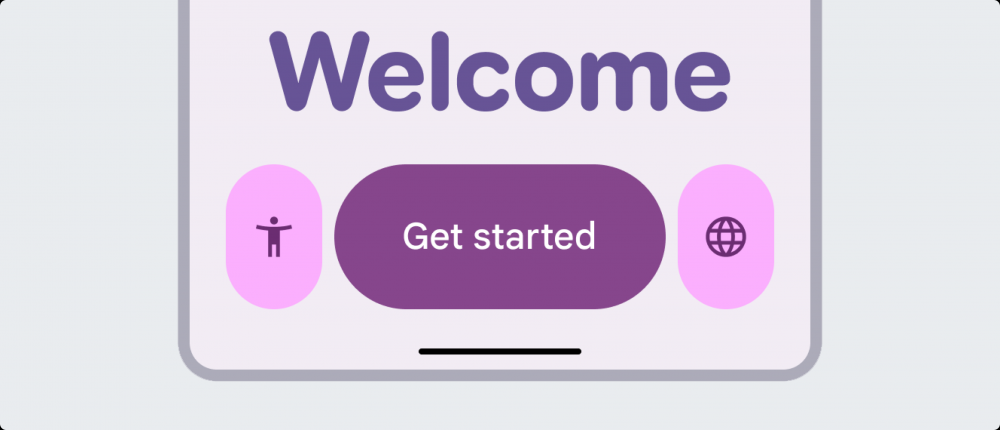
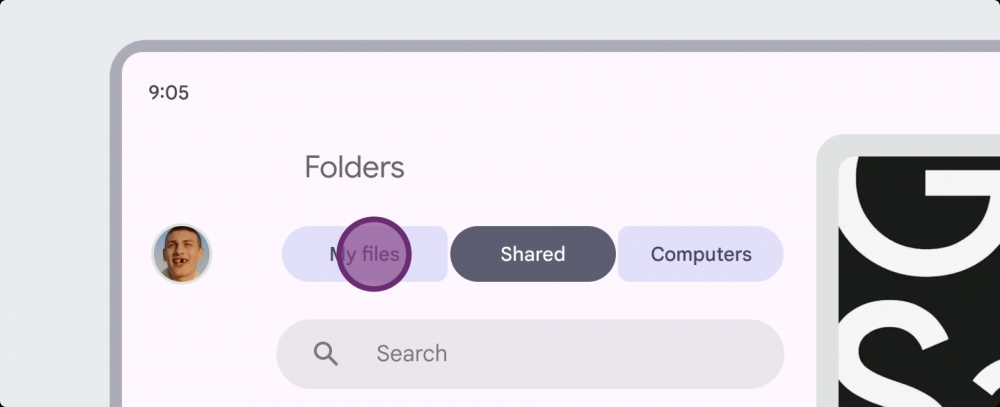
使用標準按鈕組將獨立的操作按鈕并排放置。
每個按鈕都保持圓潤的形狀,并且按鈕之間有一定的間距。在此組中,選定的按鈕可以改變寬度或形
狀,并且這種變化通常會影響相鄰的按鈕。整個按鈕組被設計:為一個有機的整體。
一般適合展現保存、取消、刪除等主要操作,并且按鈕的大小和樣式根據上下文靈活調整。

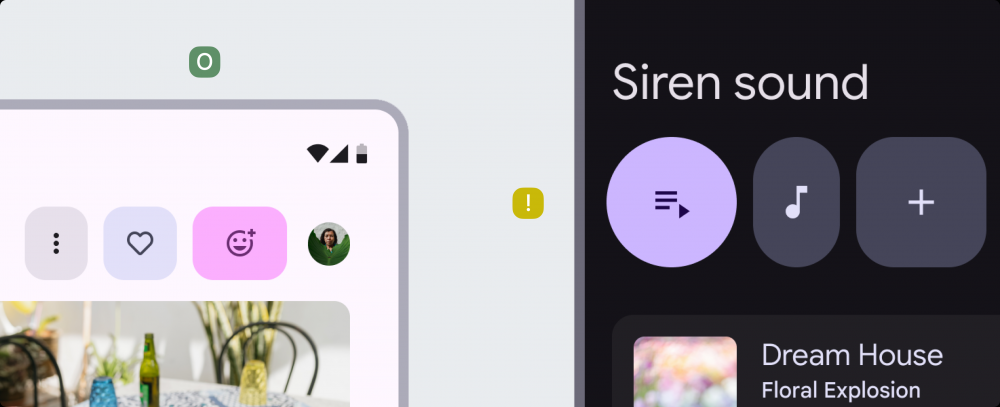
鏈接按鈕組
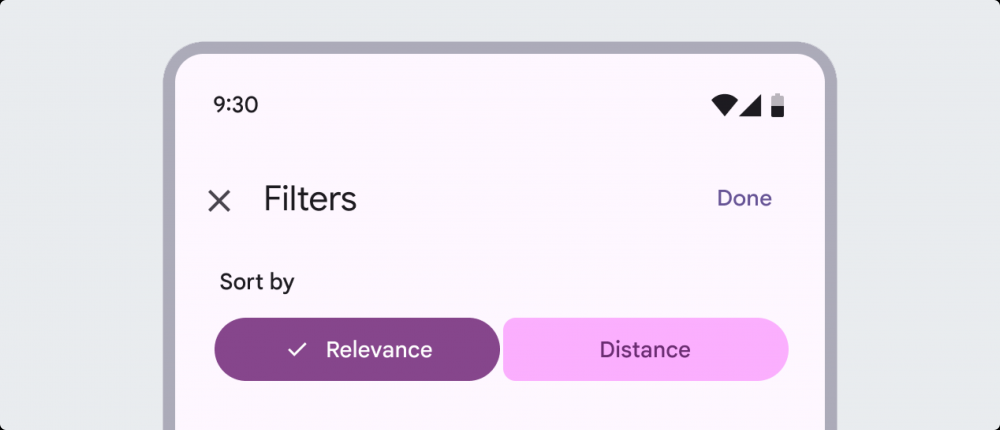
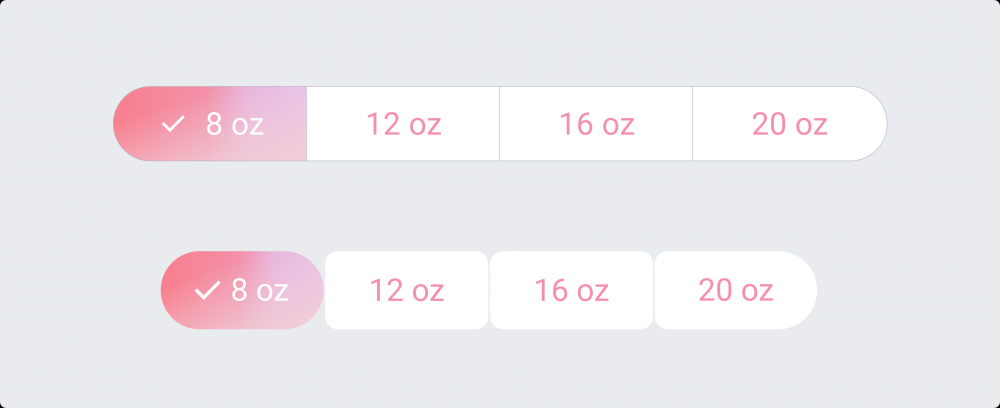
連接按鈕組是一種主要用于允許選擇多個選項的組件。現有的分段按鈕將被連接按鈕組取代。
按鈕之間物理連接、共享邊框或以一致的高度和寬度對齊。用戶可以選擇一個或多個按鈕,并且只有選中的按鈕會在視覺上突出顯示。這種設計可以有效地傳過達清晰的選擇狀態,而不會影響其他按鈕。
它主要用于替代分段按鈕的作用,例如過濾、視圖切換和排序選項。
如何使用按鈕組

按鈕組使您的產品更具表現力。
標準按鈕組增加了相鄰按鈕之間的交互,使它們相互響應。選擇標準組內的按鈕時,會發生以下變化:
所選按鈕的形狀和寬度將會改變。
選定的切換按鈕也會改變顏色。
相鄰的按鈕移動并暫時改變寬度。

僅在重要的交互時使用形狀變化。
您可以使用不同的按鈕類型、寬度和顏色組合來強調重要元素,并在視覺上對相關按鈕進行分組。默認
情況下,標準按鈕組中的所有按鈕應具有相同的尺寸(XS到XL)和形狀(圓形或方形)。
·只有在英雄時刻,您才應該在群體中使用不同尺寸。
?混合尺寸并不常用。
僅當選擇按鈕或需要添加含義或對比時才應使用不同的形狀。
區當選擇這邊以而安添加古文現對比的才應使用個問的形狀。

可以使用一組鏈接的按鈕在類似的操作之間切換。
鏈接按鈕組可幫助用戶選擇選項、切換視圖或對齊頁面上的元素。它們的行為與標準按鈕組類似,但不
會影響相鄰的按鈕。鏈接按鈕組應取代已棄用的分段按鈕。

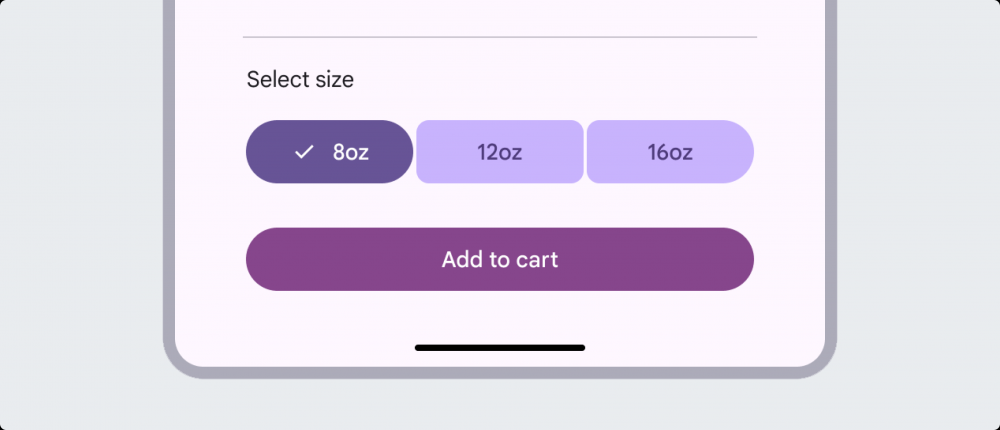
如果按鈕內容彼此關聯且可選,請使用鏈接按鈕組。在購物應用中,鏈接按鈕組用于選擇商品的容量,
因此,密切相關的操作在鏈接按鈕組中效果更佳。

使用一組鏈接按鈕來實現單選或多選模式。
對于使用切換按鈕的單選或多選模式,應使用鏈接按鈕組。如果所有按鈕均不可切換,則不應使用鏈接
按鈕組。

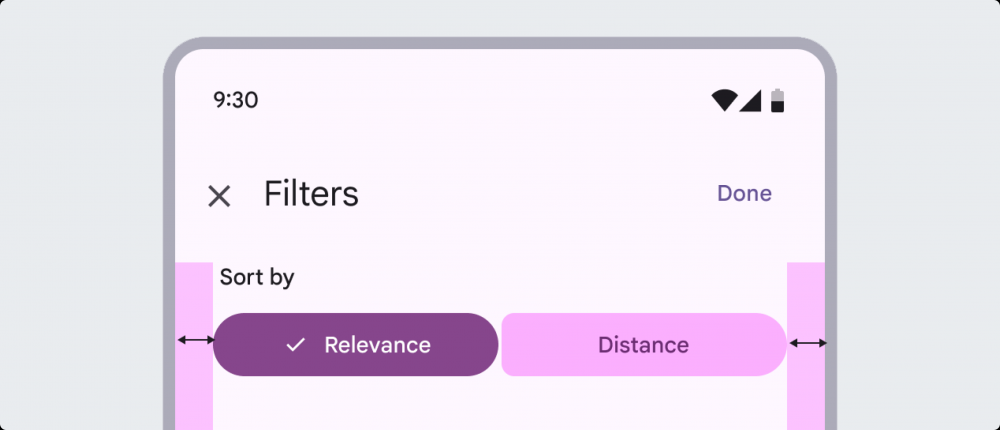
一組鏈接按鈕被配置為填充其所在頁面或區域的寬度,這會導致內部按鈕的寬度也隨之增加。在寬屏
上,建議設置最大寬度,以防止按鈕組過寬。

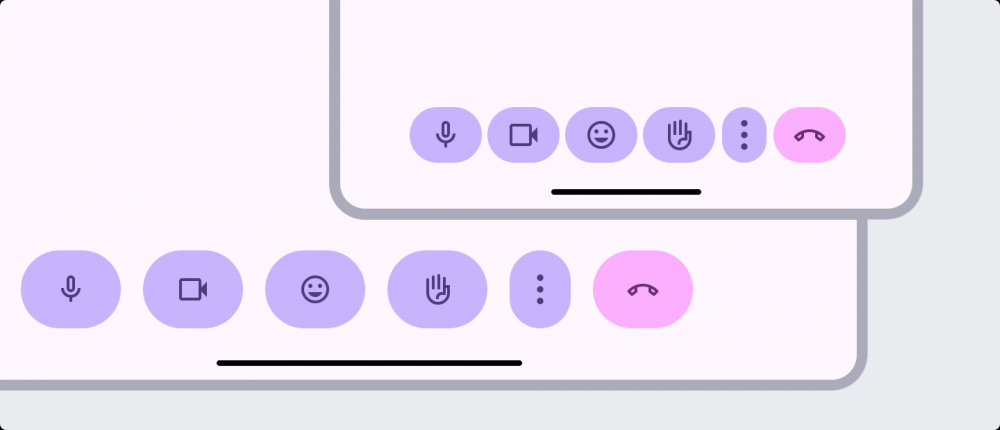
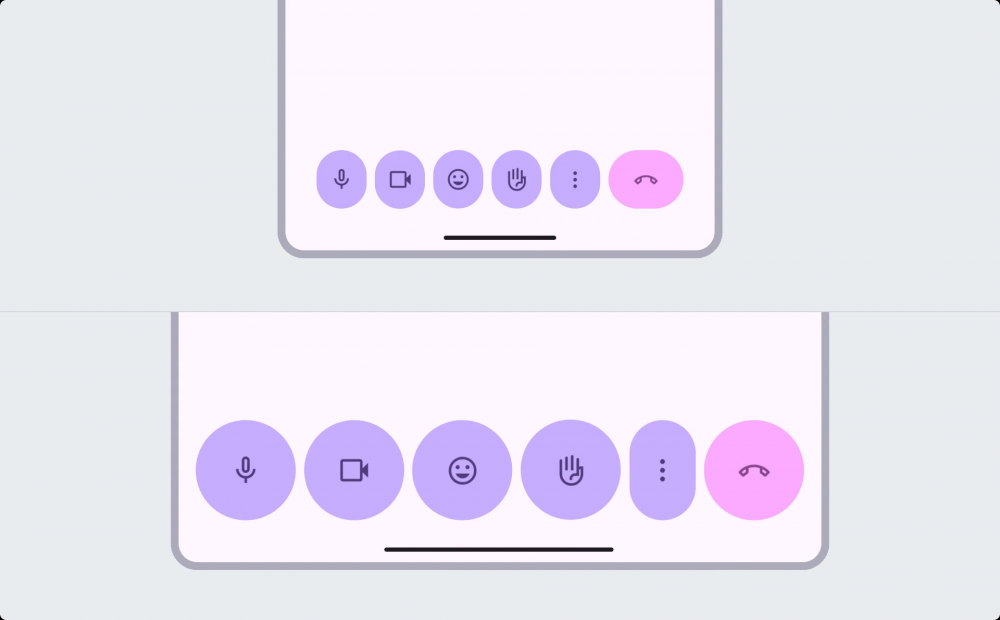
可以根據窗口大小手動調整按鈕的寬度、大小和填充。
按鈕組應在布局中移動到一行,并且不應換行。您可以垂直堆疊多個按鈕組,以使項目保持緊密排列,
但按鈕組之間不能進行垂直交互。
手動調整圖標按鈕的寬度時,避免將其拉伸得太寬。

您還可以根據窗口大小手動調整一組按鈕的大小、形狀和填充。
在小窗口中,最好使用較小、較窄的按鈕來容納按鈕組中的所有按鈕,而在較大的屏幕上,最好使用較
大、較寬的按鈕來有效地填充可用空間。
靈活按鈕或按鈕組會根據窗口大小自動調整其寬度。

必須在布局和設備之間保持一致的層次結構。
當窗口變大時,您應該利用顏色和大小等屬性來確保每個按鈕保持其視覺層次。例如,主要操作按鈕在
所有窗口尺寸下都應保持最大、最寬且視覺上最突出。

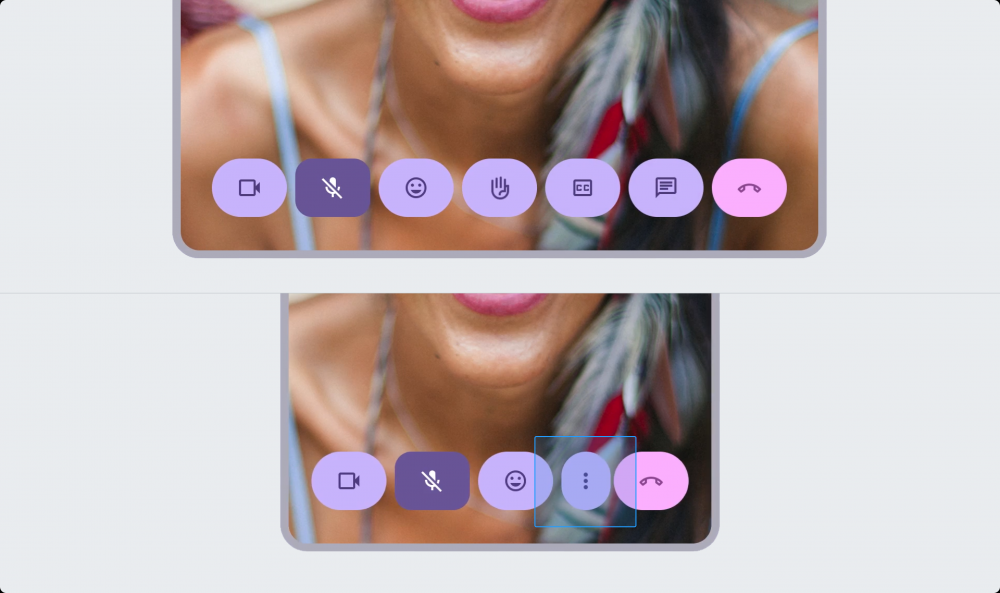
根據屏幕的大小,按鈕應該在榮單中隱藏或重新顯示。
在小窗口中,您可以將按鈕組末尾的按鈕設置為折疊成榮單,然后在窗口大小增加時重新顯示。建議將
榮單放置在按鈕組的末尾。按鈕組外部的按鈕不受按鈕組行為的影響。

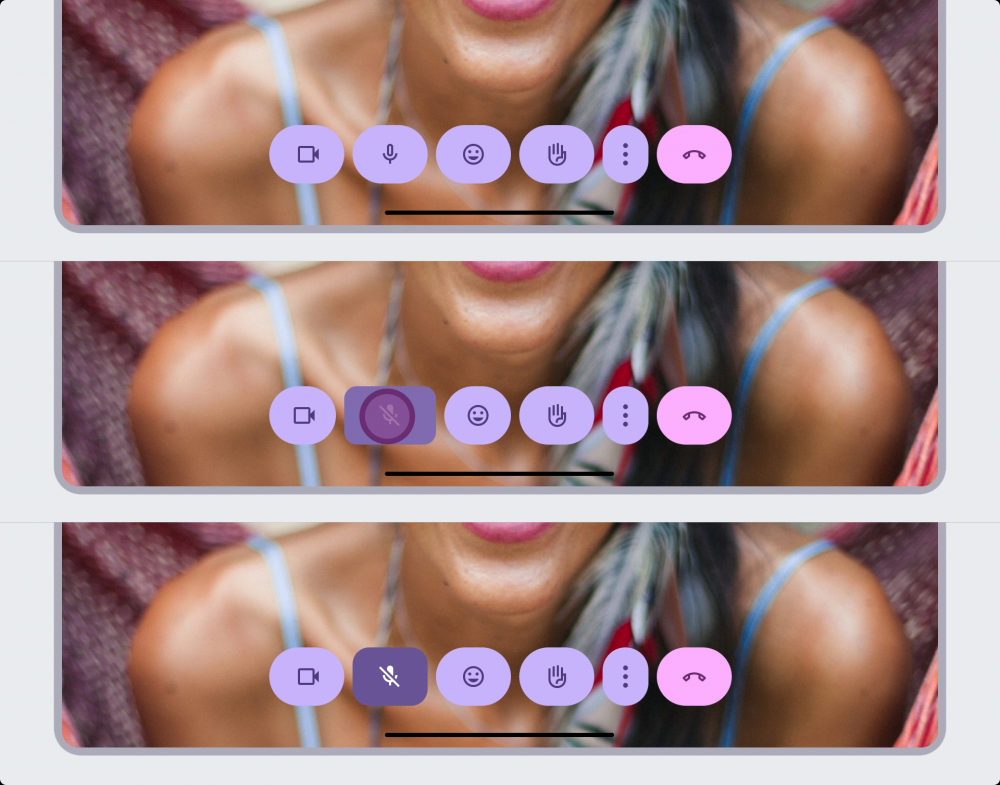
在標準組中,當您按下一個按鈕時,相鄰的按鈕也會改變寬度...
按下按鈕時,其寬度和形狀會發生變化。在標準按鈕組中,按皮下按鈕也會影響相鄰按鈕的寬度。相比之
下,在鏈接按鈕組中,只有按下的按鈕會改變形狀,其他按鈕丑不受影響。

所選按鈕應改變形狀以實現視覺區分。
選定的按鈕應從圓形變為方形,或從方形變為圓形。
鏈接按鈕組和分段按鈕之間有什么區別?
雖然兩者的功能相同,但可以說它們被納入了一個按鈕組,以實現富有表現力的交互。

鏈接到現有分段按鈕的一組按鈕。
分段按鈕也允許單選或多選,但其配置相對固定,并且視覺呈現受到限制。
鏈接按鈕組在調整按鈕的大小、顏色和形狀方面提供了更大的靈活性,其視覺交互也得到了增強,例如
根據選擇狀態改變形狀。按鈕以連接形式排列,并且只有選中的按鈕才會在視覺上突出顯示,從而提供
清晰的反饋。
Expressive在這種靈活性和表現力的基礎上,逐漸減少分段按鈕的的使用,轉而采用鏈接按鈕組作為替
代。
綜上所述

按鈕組是實用的組件,能夠直觀地將相關操作分組,并為用戶提供清晰的上下文。它們旨在直觀地展示
按鈕之間的關系,并根據屏幕尺寸或具體情況靈活操作,從而在不同界面上提供一致的體驗。標準按鈕
組有利于實現交互和層級結構,而鏈接按鈕組則有利于清晰的選擇結構。然而,形狀、尺寸設置以及響
應式設計需要精細的設計。
Material3取代了現有的分段按鈕,并提出將一組按鈕作為獨立組件,以實現富有表現力的UI組合。
這種設計超越了簡單的按鈕排列,全面考慮了交互、布局和層級,指明了提升整個產品一致性和可用性
的方向。
蘭亭妙微(www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan