2015-1-9 藍(lán)藍(lán)設(shè)計的小編
藍(lán)藍(lán)設(shè)計( www.gerard.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
每一個扁平化界面設(shè)計,都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計
來源:http://www.shejidaren.com/web-design-trends-2015.html
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
金秋十月,又是一年收獲的季節(jié)。轉(zhuǎn)眼間我們將要和2014告別,2014,你收獲了什么?到目前為止,我們已經(jīng)看到一些設(shè)計趨勢在發(fā)生。現(xiàn)在,我們來預(yù)測一下2015年的網(wǎng)頁設(shè)計趨勢,將更加精彩。

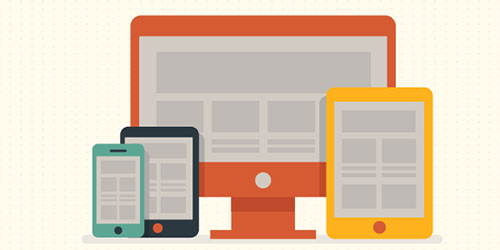
OK,也許你不打算打道回府。也許你有一個很好的理由不用響應(yīng)式網(wǎng)頁設(shè)計?在過去的幾年里,響應(yīng)設(shè)計快速鞏固了自己作為網(wǎng)頁設(shè)計的新標(biāo)準(zhǔn)。當(dāng)然,也有爭論,但是沒人說,“讓我們擺脫響應(yīng)式設(shè)計吧”。實際上,越來越多的網(wǎng)站選擇響應(yīng)式的方向。2014年確實如此,2015年也還會繼續(xù)。這已經(jīng)不是種趨勢,而是常態(tài)了。

幽靈按鈕細(xì)小,時髦,及微妙的動畫招人喜歡。2015年幽靈按鈕將繼續(xù),特別是用在大背景和背景視頻上更適用。
推薦閱讀《設(shè)計趨勢:網(wǎng)頁設(shè)計中的幽靈按鈕》

傳統(tǒng)的一些Web漂亮的字體集用在網(wǎng)站上是極其昂貴的,意味著網(wǎng)站重新排版需要更多的預(yù)算。如今,這種情況在改變,設(shè)計師只要更少的預(yù)算甚至免費(fèi)(如Google Fonts)的字體集就能在網(wǎng)頁上自由設(shè)計。

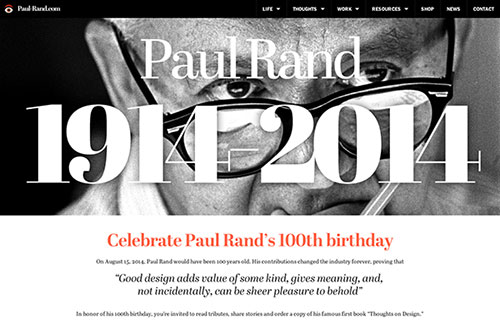
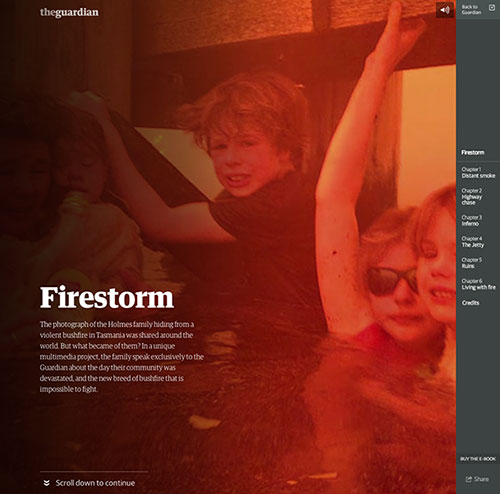
一個讓網(wǎng)站脫穎而出的簡單方式是突出偉大的內(nèi)容,這種趨勢需要美妙的方式來完成,強(qiáng)調(diào)設(shè)計哲學(xué),優(yōu)雅有力量,而非只是噱頭。

得益于移動互聯(lián)網(wǎng)的發(fā)展,網(wǎng)頁設(shè)計更偏向移動化,因此會帶來更有效和愉悅的移動體驗,如滾動主導(dǎo)點擊。這種方式更直觀,易于實現(xiàn),減少加載時間,允許網(wǎng)站與用戶之間更多的交互。

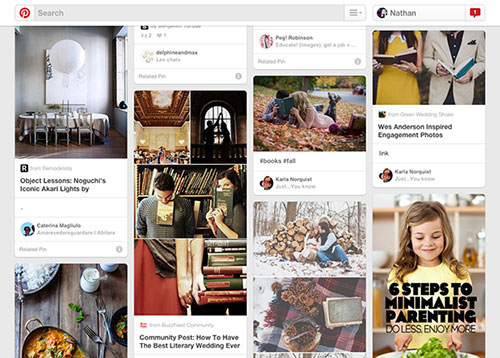
卡片式設(shè)計,不算新穎,卻是響應(yīng)式網(wǎng)頁設(shè)計的最佳實踐。卡片式設(shè)計很好的一個方式是模塊化,重新編排欄目也不會草率或紊亂,在瀏覽器中能瀏覽大量數(shù)據(jù),但是要提示用戶深入了解。總之,卡片設(shè)計干凈簡單,具備多功能性。正是網(wǎng)絡(luò)的需求,2014和2015年你將能看到更多卡片式風(fēng)格設(shè)計。

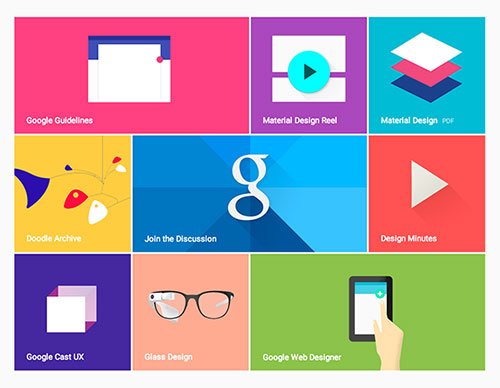
扁平化設(shè)計在過去兩年里勢頭迅猛,2015年在持續(xù)。然后,對于扁平化而言或許只是個概念,也許是Material Design (材料設(shè)計),那么什么是Material Design呢?
Material Design是 Google今年新推出的移動設(shè)計方向,“Material(材料)”是種隱喻:空間的合理化及系統(tǒng)動效的統(tǒng)一。Material源自現(xiàn)實的感知,靈感來自紙張和油墨,尚未開啟的想象力和神奇。
很多設(shè)計師說,材料設(shè)計語言在扁平化上作了微妙的漸變,層次感和動畫保留了意義上的有形世界(物理空間和物體),同時實現(xiàn)了扁平化的所有優(yōu)點。有些人可能不同意,但我個人覺得,這就是扁平化設(shè)計的整體領(lǐng)導(dǎo),我們期待看到更多的企業(yè)和個人在2014年及以后采取該策略。

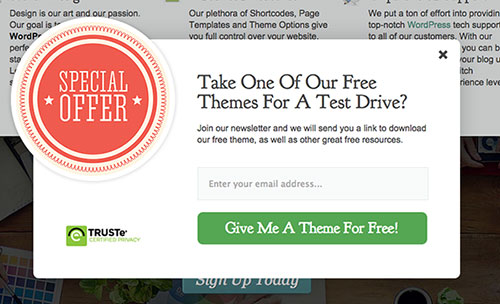
談?wù)撏瓴牧显O(shè)計,微交互也是個很好的勢頭。 它們通常用在產(chǎn)品的體驗和瞬間,網(wǎng)站簡單的用戶任務(wù)處理也會用到。一個簡單的例子是注冊的時候彈出框效果。微交互促進(jìn)了用戶的參與,這種趨勢在未來幾年將進(jìn)一步滲透到網(wǎng)頁設(shè)計中。

你想把所有的內(nèi)容聚在一起嗎?當(dāng)然,不是每個頁面都適合講一個仙女的故事的。如果你的品牌由一系列概念或價值(優(yōu)雅、創(chuàng)造力,簡約等),從頁面布局到字體選擇,你都能通過頁面元素和交互性故事來闡述品牌和理念。如下面的案例中的特斯拉網(wǎng)站。

使用cookies技術(shù)向用戶展示相關(guān)內(nèi)容不是什么新鮮事。然后,某些垃圾做法(如彈出選擇),現(xiàn)在有了更好的設(shè)計和最佳實踐,使用cookies顯示特定的內(nèi)容給用戶比垃圾郵件和無恥的銷售有效的多。Netflix 會記住你最近看的,
YouTube也如此。難道這些傳統(tǒng)的大網(wǎng)站只會使用側(cè)邊欄小工具,以便你快速訪問你喜歡的內(nèi)容或評論的文章?或者突出查看過的內(nèi)容或高亮帖子?我不這么認(rèn)為,未來更會出現(xiàn)更優(yōu)雅的技術(shù)。

你不必是個蘋果迷才能欣賞這么好的網(wǎng)頁設(shè)計。蘋果總是設(shè)法讓它們的商標(biāo)保持簡單,繼續(xù)設(shè)法擠出顯著數(shù)量的當(dāng)前和未來的設(shè)計趨勢。如果你想學(xué)習(xí)但不想模仿它,不是你必須創(chuàng)建一個站點酷似他們,而是復(fù)制其顯著的微妙之處,避免故意使用趨勢的噱頭。

Go Electric page這個頁面使用了大圖片,長滾動和嵌入式信息圖和交互式故事解釋了他們產(chǎn)品的常見5大問題,這是個相當(dāng)聰明的設(shè)計,相比傳統(tǒng)枯燥無味的網(wǎng)站,這是個令人驚嘆的展示。
掃一掃,案例分享帶回家(藍(lán)藍(lán)設(shè)計微信公眾平臺)
藍(lán)藍(lán)設(shè)計的小編 http://www.gerard.com.cn