2015-5-6 藍藍設計的小編
藍藍設計( www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:http://www.html5tricks.com/10-wonderful-html5-animation.html
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
今天我們要來推薦 10 款超級驚艷的 HTML5 動畫,有一些是基于 CSS3 和 jQuery 的,比較實用,特別是前幾個 HTML5 動畫,簡直酷斃了,現在將它們分享給大家,也許你能用到這些 HTML5 動畫和 jQuery 應用。
1、HTML5 Canvas 發光 Loading 動畫
之前我們分享過很多基于 CSS3 的 Loading 動畫效果,相信大家都很喜歡。今天我們要來分享一款基于 HTML5 Canvas 的發光 Loading 加載動畫。Loading 旋轉圖標是在 canvas 畫布上繪制的,整個 loading 動畫是發光 3D 的視覺效果,HTML5 非常強大。

2、jQuery 球狀放大鏡插件
今天我們要來分享一款基于 jQuery 的放大鏡插件,和其他放大鏡不同的是,這款 jQuery 放大鏡插件是球狀的,看上去有 3D 的視覺效果。當你把鼠標滑過頁面上的文字時,即會出現很酷的球狀放大鏡,來放大當前區域的文字。并且以球心為中心點向外文字逐漸變小,這就產生了立體感。

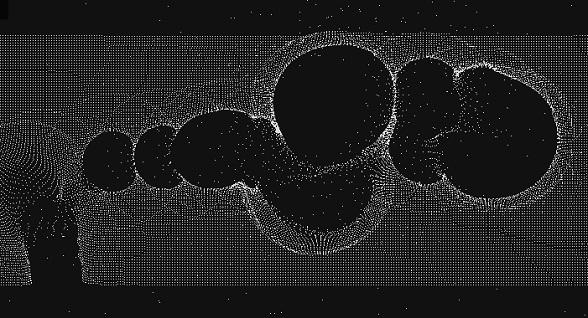
3、HTML5 Canvas 粒子模擬效果
這是一款利用 HTML5 Canvas 模擬出來的 30000 個粒子動畫,當你用鼠標在 canvas 畫布上移動時,鼠標周圍的一些粒子就會跟著你移動,并形成一定的圖案,就像你在玩沙畫一樣,效果非常不錯。這里,我們應用了一些 HTML5 的特性,讓這個粒子動畫顯得相當動感。

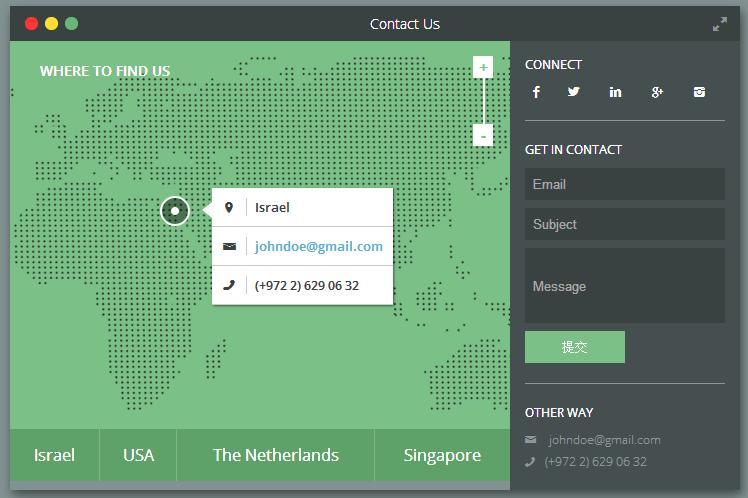
4、HTML5/CSS3 帶區域地圖的聯系表單
今天我們要來分享一款功能強大的 HTML5/CSS3 聯系表單,它可以選中不同區域顯示相應的地圖,然后針對該區域填寫聯系表單。

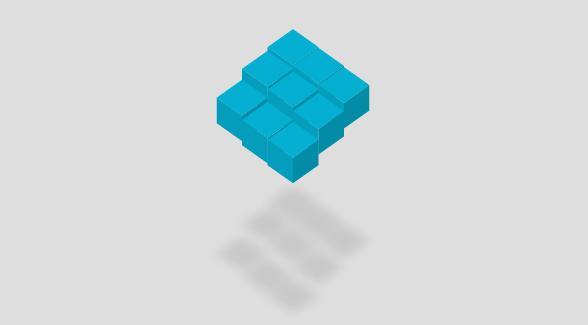
5、CSS3 3D 立方體 Loading 加載動畫
之前我們分享過一些 HTML5 和 CSS3 的 3D 立方體,他們都是可以旋轉來展示 3D 立體的效果。這次分享的這款 CSS3 3D 立方體確是用來做 Loading 加載動畫的,9 個小立方體上下浮動,呈現波浪的效果,并且,這個 Loading 動畫還利用了 CSS3 的陰影屬性讓這些立方體更充滿 3D 色彩。

6、超具立體感的 CSS3 3D 菜單菜單項帶小圖標
今天我們要再分享一款 CSS3 3D 立體菜單,這款菜單側躺在頁面上,每個菜單項都有不錯的小圖標。

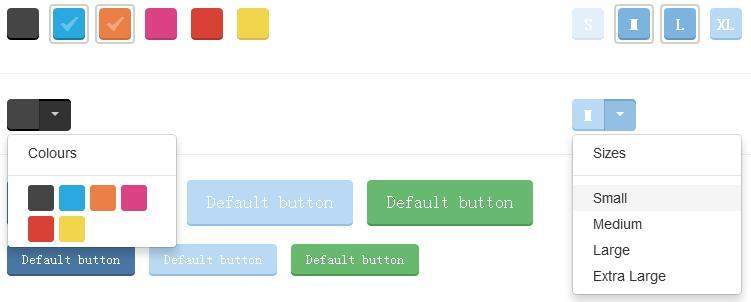
7、基于 Bootstrap 和 CSS3 的響應式 UI 框架
今天我們要來分享一組基于 Bootstrap 和 CSS3 的響應式 UI 框架,這個 UI 框架中,包含了自定義 CSS3 按鈕、自定義 CSS3 復選框和單選框、自定義 CSS3 下拉框等等,外觀非常漂亮。

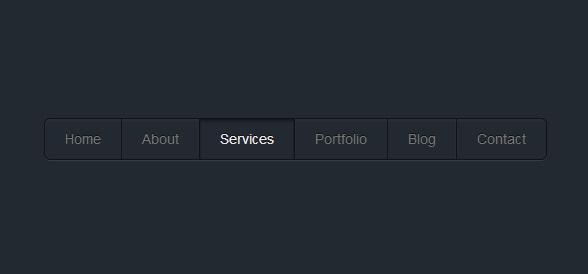
8、純 CSS3 立體動畫菜單菜單項按下有內陰影
這次小編來分享一款利用純 CSS3 實現的立體動畫菜單,該菜單的實現非常簡單,并沒有太多的渲染,但是看起來卻非常干凈漂亮,尤其配合灰黑色的背景,讓菜單顯得有點立體的感覺。另外,當我們點擊菜單項時,菜單項將會出現內陰影的視覺效果。

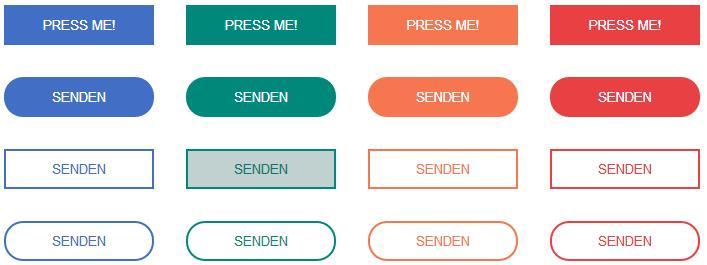
9、HTML5 Canvas 動畫按鈕點擊水波擴散效果
之前我們分享的都是基于 CSS3 的自定義按鈕,今天我們來分享一款基于 HTML5 Canvas 的動畫按鈕,每一個按鈕都是一個 canvas 畫布,這就很靈活,你可以在 canvas 繪制任意你喜歡的東西作為按鈕的背景畫面,并且,還可以有動畫。

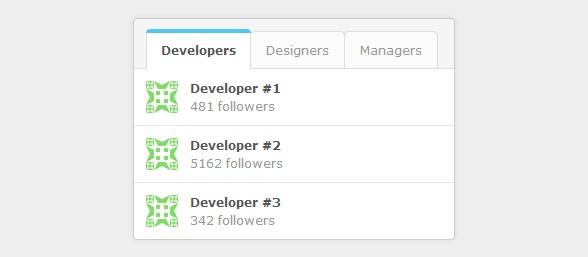
10、CSS3/jQuery 實現 Tab 菜單小工具
幾天要分享一款基于 CSS3 和 jQuery 的 Tab 菜單,這款 Tab 菜單的外觀非常簡潔清新,tab 選項卡的上邊框有加粗的線條,讓這些 tab 菜單按鈕顯得很有立體感。另外有一點不足的是,tab 切換時沒有加入 CSS3 動畫效果。這款 tab 菜單可以放到你網頁的側邊欄作為小工具。

以上就是 10 款超級驚艷的 HTML5 動畫,歡迎收藏分享。