2018-6-20 seo達(dá)人
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
input框的類型到底有多少種呢?零零總總算起來(lái)有23種。
▍總述
常用的并且能為大多數(shù)瀏覽器所識(shí)別的類型大概有:text、password、number、button、reset、submit、hidden、radio、checkbox、file、image、color、range、date、month、week、time、datetime-local。
另外還有一些類型:tel、email、url、datetime、search。這些類型部分瀏覽器不支持識(shí)別或校驗(yàn)。
▍text:文本
代碼:
效果:
注意:當(dāng)input沒有填寫類型時(shí),默認(rèn)為文本類型。
▍password:密碼
代碼:
效果:
▍number:數(shù)字
代碼:
效果:
▍button:按鈕
代碼:
效果:
▍tel:電話
代碼:
效果:
注意:tel類型似乎沒有什么實(shí)際作用。
▍email:郵件
代碼:
效果:
注意:火狐對(duì)email類型有校驗(yàn),360瀏覽器無(wú)校驗(yàn)。
▍f(xié)ile:文件
代碼:
效果:
▍range:滑動(dòng)條
代碼:
效果:
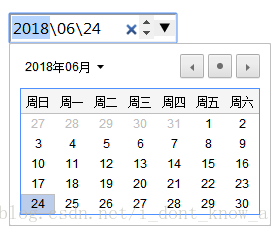
▍date:日期
代碼:
效果:
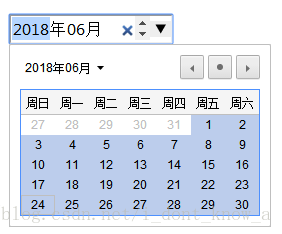
▍month:月份
代碼:
效果:
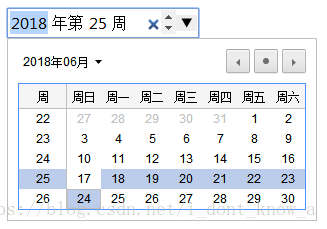
▍week:周
代碼:
效果:
▍time:時(shí)間
代碼:
效果:
▍datetime:時(shí)間、日、月、年(UTC時(shí)間)
代碼:
效果:
注意:火狐、360瀏覽器都對(duì)datetime不支持,會(huì)按照text類型處理。
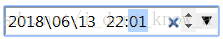
▍datetime-local:時(shí)間、日、月、年(本地時(shí)間)
代碼:
效果:
▍radio:?jiǎn)芜x框
代碼:
效果:
▍checkbox:復(fù)選框
代碼:
效果:
▍image:圖片
代碼:
效果:
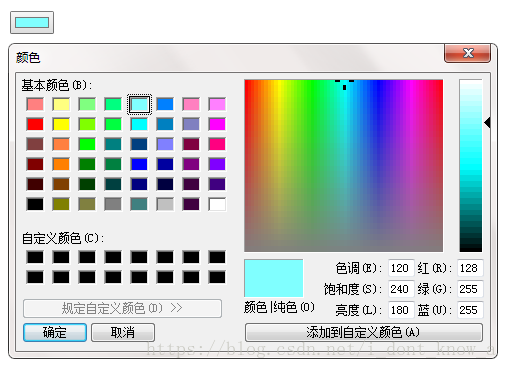
▍color:顏色
代碼:
效果:
▍search:搜索框
代碼:
效果:
注意:search似乎與text的效果沒有什么區(qū)別。。。
▍reset:重置按鈕
代碼:
效果:
注意:reset按鈕一般用于form表單中。
▍submit:提交按鈕
代碼:
效果:
注意:submit按鈕一般用于form表單中。
▍hidden:隱藏
代碼:
效果:
注意:hidden類型會(huì)將input隱藏,所以什么都看不到,而且被隱藏的input框也不會(huì)占用空間。
▍url:路徑
代碼:
效果:
注意:火狐對(duì)url類型有校驗(yàn),360瀏覽器無(wú)校驗(yàn)。
▍寫在結(jié)尾
總的來(lái)說(shuō),目前input框也就只有這23種類型,雖然有的類型可能用不上一兩次甚至是一次都用不上,但是了解一下還是不錯(cuò)的。






















藍(lán)藍(lán)設(shè)計(jì)( www.gerard.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.gerard.com.cn