2024-2-1 濤濤
動(dòng)效設(shè)計(jì)師怎么與技術(shù)對(duì)接?
開發(fā)和設(shè)計(jì)師溝通困難,是因?yàn)闆]有通過精準(zhǔn)的參數(shù)去描述動(dòng)效。要解決這個(gè)問題,我們需要?jiǎng)?chuàng)造一套有效的動(dòng)效標(biāo)注系統(tǒng),這個(gè)系統(tǒng)必須做到以下兩點(diǎn):讓設(shè)計(jì)師可以輕松地描述動(dòng)效,讓開發(fā)可以準(zhǔn)確地還原動(dòng)效。
這個(gè)系統(tǒng)主要分為以下兩個(gè)方面:
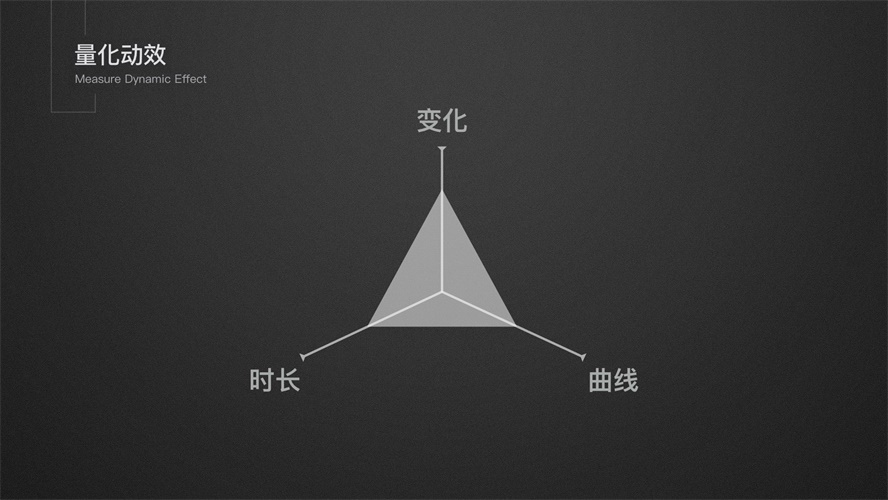
(1)量化動(dòng)效數(shù)據(jù)
其實(shí),界面動(dòng)效背后涉及到的設(shè)計(jì)參數(shù)非常簡單,只有三種。無論多復(fù)雜的動(dòng)效也是這三種參數(shù)經(jīng)過組合拼接出來的:

變化
變化可以劃分為四類(如動(dòng)圖所示),這四類變化基本涵蓋了界面元素的全部運(yùn)動(dòng)方式,只要我們準(zhǔn)確地描述元素在動(dòng)效前后的變化量,就可以準(zhǔn)確地完成「變化」這個(gè)參數(shù)的對(duì)接。

舉個(gè)例子,下面動(dòng)圖中被扔出來的綠色小恐龍就同時(shí)包含上述四種變化。

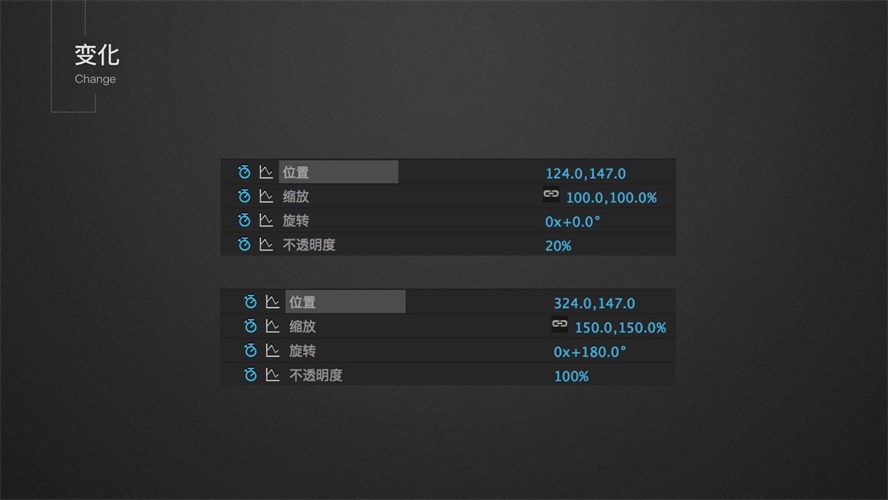
它在 AE 中前后變化的參數(shù)如下:

那么這個(gè)時(shí)候我們需要記錄的狀態(tài)(這里只涉及到變化)就應(yīng)該是這樣:
初始狀態(tài):
位移:X軸 0
旋轉(zhuǎn) :0度
尺寸:1
透明度:0.2
結(jié)束狀態(tài):
位移:X軸 200px
旋轉(zhuǎn):+180度
尺寸:1.5
透明度:1
這樣看就清晰多了。作為一名友善的設(shè)計(jì)師,千萬不要隨便拿一個(gè) demo 說「就按照這樣做個(gè)差不多的效果就可以了」,那樣的話估計(jì)大部分開發(fā)只會(huì)一臉懵逼。
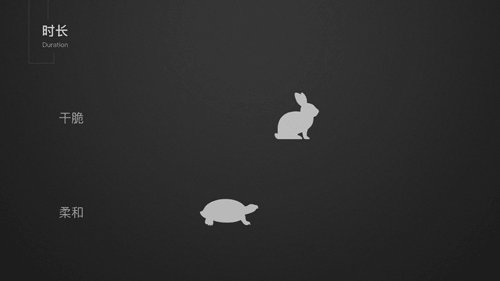
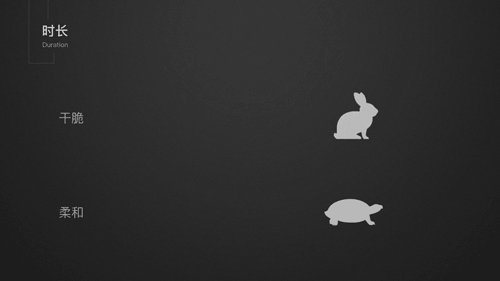
時(shí)長
第二個(gè)關(guān)鍵參數(shù)就是時(shí)長,這個(gè)顧名思義也就是動(dòng)畫播放的時(shí)間長度。無論變化是多是少,簡單還是復(fù)雜,我們需要把每一段變化的時(shí)間確定,時(shí)間短干脆利落,時(shí)間長輕緩柔和。
在標(biāo)注的時(shí)候,不要忘記標(biāo)注清楚動(dòng)效的起始時(shí)間和終止時(shí)間。

曲線
曲線描述的是物體運(yùn)動(dòng)時(shí)候的速度變化,如果說變化和時(shí)長是動(dòng)效的本體,那么曲線就是動(dòng)效的靈魂。
對(duì)于一個(gè)運(yùn)動(dòng)的物體,同樣的變化,同樣時(shí)間,賦予不同的速度曲線,會(huì)讓它的動(dòng)效產(chǎn)生豐富的變化。 所以在動(dòng)效設(shè)計(jì)中,曲線也是設(shè)計(jì)者最為關(guān)注的部分。
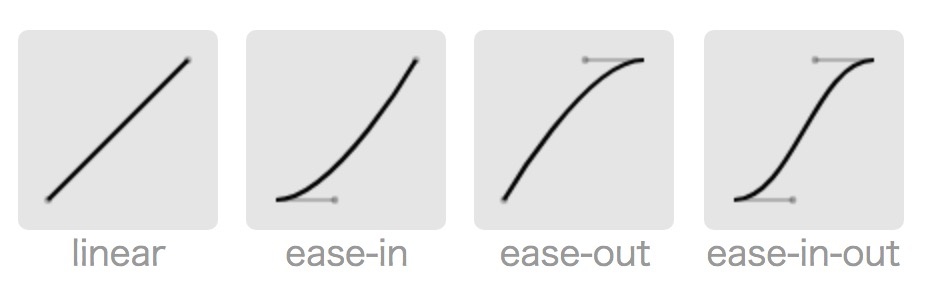
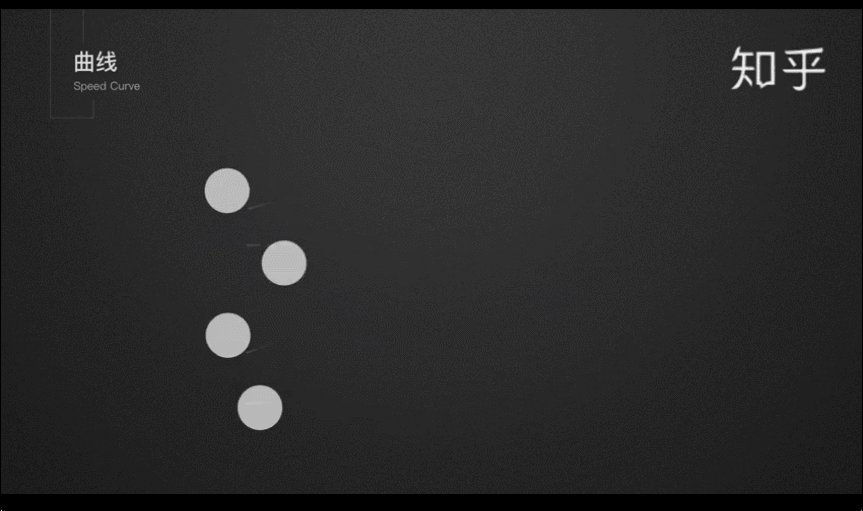
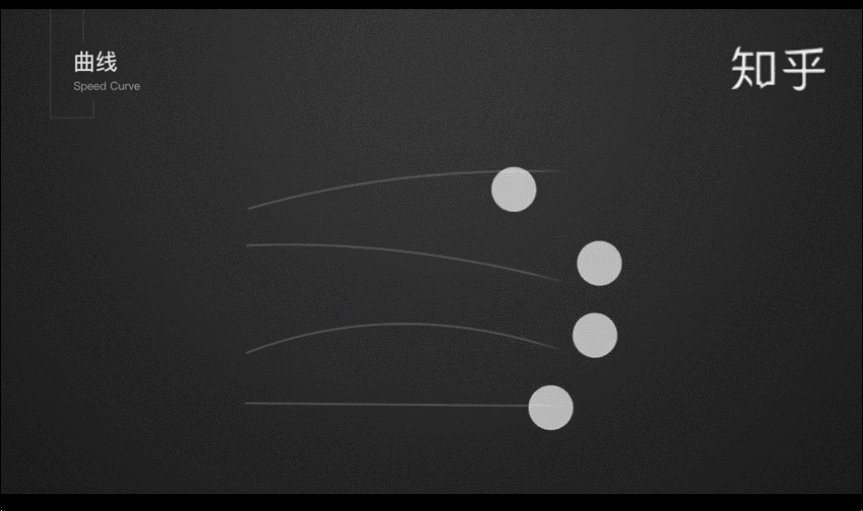
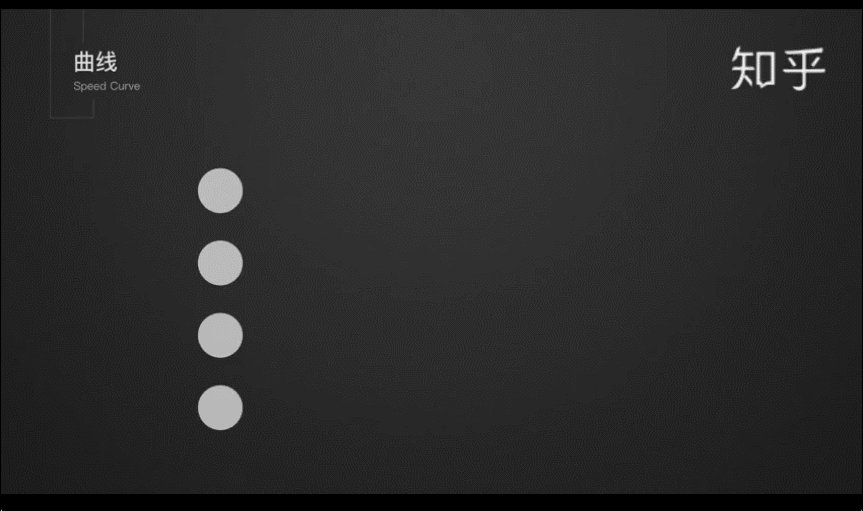
最基礎(chǔ)的速度曲線有線性(就是全程勻速)、緩入、緩出、緩入緩出四種:

雖然大家平時(shí)或多或少都用過以上幾種曲線來描述動(dòng)畫的過程,但是大家不一定對(duì)曲線的具體用法有真正的理解、下面我會(huì)給出四個(gè)例子,來闡述一下以上幾種曲線的用法。
在上圖的例子中小圓運(yùn)動(dòng)時(shí)長一致,它們水平位移,一起到達(dá)終點(diǎn),但是速度曲線不一樣。

圓一:緩出 ease-out,本來有一定的速度,慢慢剎車。 適合用在一個(gè)元素進(jìn)入頁面的時(shí)候。
圓二:緩入 ease-in,本來沒速度,越來越快, 相當(dāng)于一個(gè)東西從零開始加速。適合用在一個(gè)元素離開頁面的時(shí)候。
圓三:緩入緩出 ease-in-out,開頭結(jié)尾都沒有速度,先加速、再減速,是我們?nèi)粘I钪凶畛R姷奈锢磉\(yùn)動(dòng)。適合用在一個(gè)元素從頁面 A 點(diǎn)到 B 點(diǎn)。
圓四:做勻速運(yùn)動(dòng) linear ,看起來非常死板,不推薦使用。
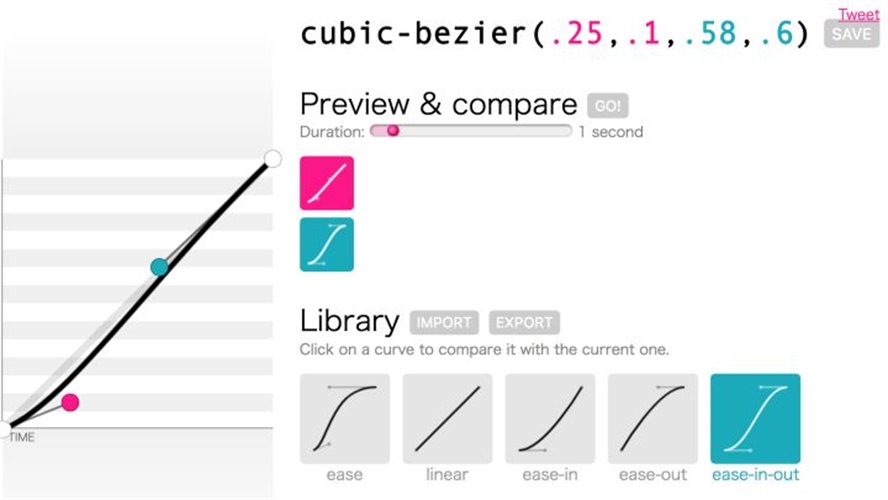
那么動(dòng)畫曲線在設(shè)計(jì)工具的哪里出現(xiàn)呢?

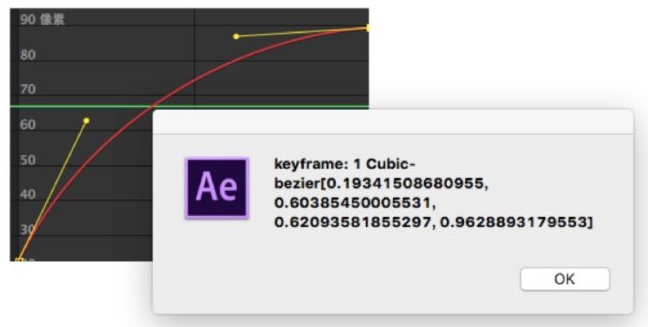
AE 中可以通過值圖表,來調(diào)整動(dòng)畫的曲線,并且通過換算(換算方法)得到可用于開發(fā)的 cubic-bezier 曲線參數(shù),或者通過 Flow 這樣的插件直接用 cubic-bezier 曲線進(jìn)行設(shè)計(jì)。
而在新興設(shè)計(jì)工具(Framer)中,本身工具就直接可以用 cubic-bezier 曲線定義動(dòng)畫。
在前端開發(fā)中,可以直接利用設(shè)計(jì)給出的 cubic-bezier 曲線參數(shù)來描述動(dòng)畫,示例如下:
div {
-webkit-transition: all 500ms cubic-bezier(0.10, 0.45, 0.46, 0.99);
transition: all 500ms cubic-bezier(0.10, 0.45, 0.46, 0.99);
}
現(xiàn)在有許多工具可以方便設(shè)計(jì)師去調(diào)曲線,實(shí)時(shí)預(yù)覽效果,并且顯示成前端需要的格式。在這里推薦兩個(gè):


曲線部分就這樣講完了,順帶提一下,雖然在這里我舉例的是位移的速度曲線,但是其實(shí)旋轉(zhuǎn)、尺寸、透明度等等變化同樣是存在速度曲線的,在這些變化上加上速度曲線一樣可以讓動(dòng)效更加自然貼近真實(shí)。前端也是可以實(shí)現(xiàn)的。
(2)對(duì)量化的數(shù)據(jù)進(jìn)行標(biāo)注

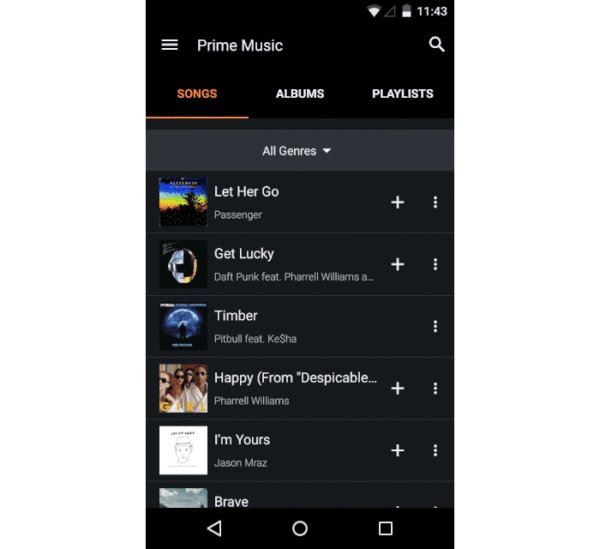
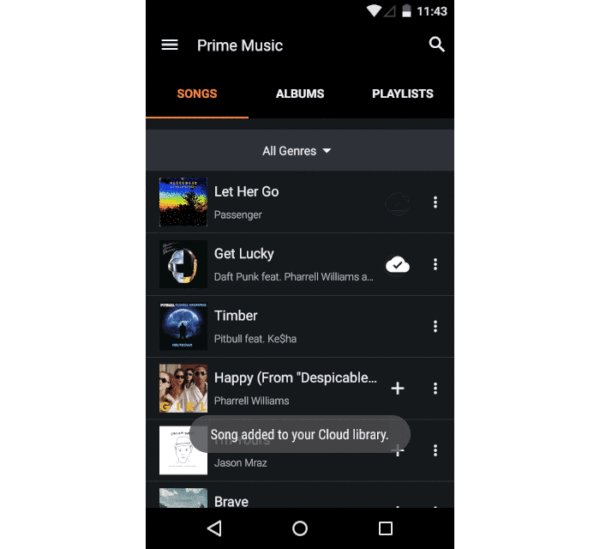
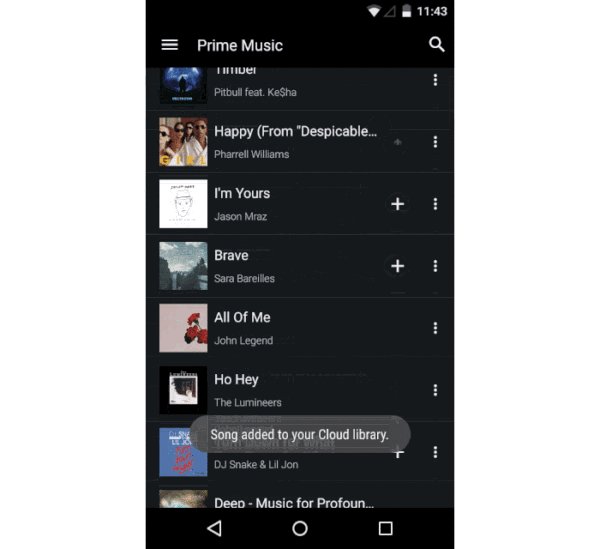
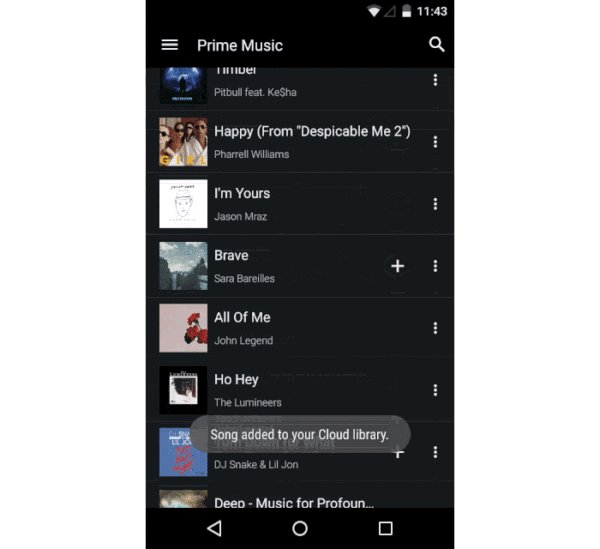
上圖中的交互動(dòng)效來自 Amazon Prime Music,界面中出現(xiàn)了兩個(gè)元素(加號(hào) icon & 對(duì)勾 icon)的動(dòng)畫,雖然看起來非常簡單,但是包含著極為豐富的變化。
標(biāo)注的時(shí)候除了說明動(dòng)效的三元素,還要說明觸發(fā)條件以及動(dòng)畫對(duì)象,所以最好用表格的方式,這樣可以更清晰的把它們每一段變化都清晰羅列出來:

這樣就算是一個(gè)比較完整的動(dòng)效交接文檔了!
好了,終于結(jié)束了······
藍(lán)藍(lán)設(shè)計(jì)(www.gerard.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.gerard.com.cn