2016-3-4 用心設計
正如同你所看到的,充滿魅力的卡片式設計已經不僅僅是設計趨勢了,它早已流行開來。這種設計手法的流行很大程度上是得益于占據主流的移動端,響應式設計成為標準配置,簡約、扁平和極簡比以往任何時候都受歡迎,卡片式設計自然而然成為了大家的選擇。

使用卡片式設計的UI在加載速度和跨設備、跨屏幕兼容上有著天然的優勢,也更加實用,更小的流量消耗無疑迎合了移動端用戶的需求。從早已投入卡片式設計的Pinterest 到主流社交媒體Facebook和Twitter,卡片式設計幾乎覆蓋了所有了主流領域的網站。
在今天的文章中,我們將探討一下卡片式界面模式,它到底有什么特異之處,它又是如何同響應式設計和Material Design 兼容,又有著怎樣的未來。
為了了解這種設計模式,你首先要了解卡片作為容器本身的特性。
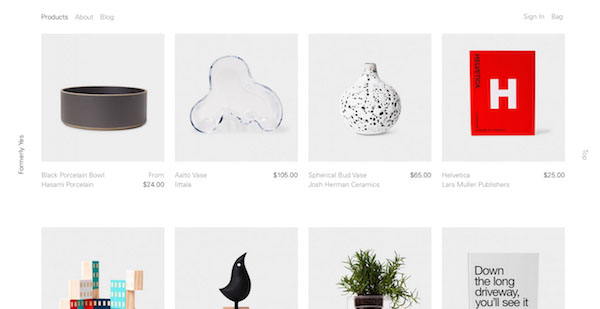
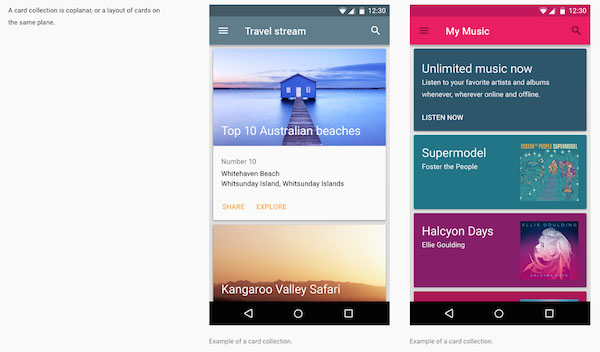
我們通常所說的卡片式設計中的卡片,是信息的容器,每個卡片都承載著屬于自己的內容。卡片能承載著幾乎所有類型的內容——多媒體、文本、鏈接,等等,而這所有的信息都經由卡片,被收納到統一的主題之下。
這些承載著信息的容器將屏幕填滿,這種設計模式被稱之為“容器模型”。這樣的設計提供了更加清爽、更易于理解的界面,更貼合快速瀏覽的需求,讓用戶可以更直接地尋求他們想要的東西。而這種設計還有一個重要的優勢,就是更符合手勢操作的需求。
實用而富有吸引力:卡片式UI模式的好處是多重的

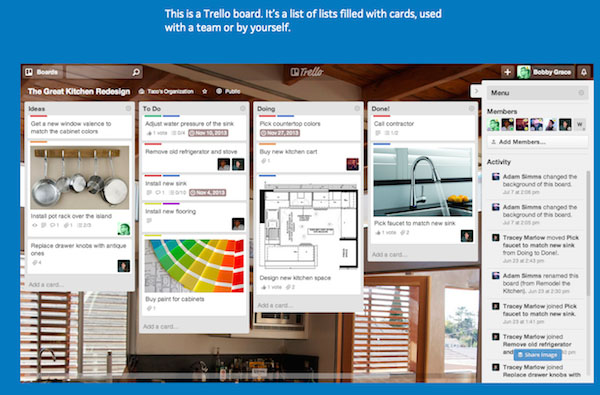
Trello 允許用戶創建創建任意想要的卡片,團隊中每個人都能創建一個“待辦事項”卡片,并且按照需求來歸類。
這不僅呈現出卡片的靈活性,也展示了它潛藏的組織性。Trello 是成功的,它的成功是立足于卡片式設計的靈活運用,同傳統的事務管理方式區別了開來。
正如上述提到的,卡片式設計和響應式框架有著良好的兼容性,Des Traynor 甚至將它稱之為“網絡的未來”。這種設計充分地打通了桌面端和移動端,接下來我們仔細分析一下為什么。

首先,卡片柵格系統能夠隨著整個框架的膨脹和收縮,以適配斷點和屏幕尺寸。設計師可以輕松而靈活地控制卡片的高寬比,從而創造出不同的響應模式。比如,你可有設置寬度固定,高度可變,設定卡片之間的寬度保持一致。

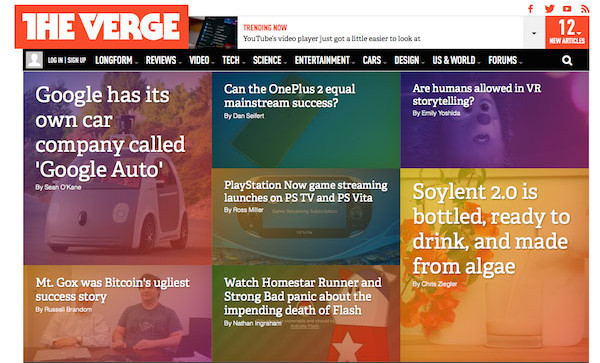
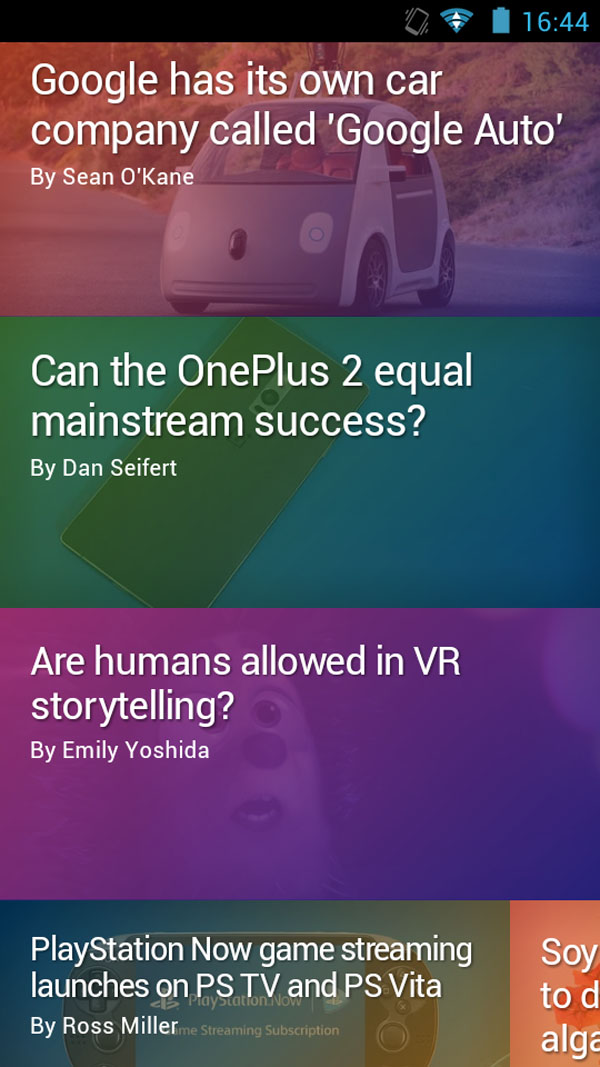
看一下Theverge 的桌面端和移動端的網頁樣式吧,卡片式設計讓網頁跨設備瀏覽具備了一致的體驗。UXPin的免費素材庫也提供了相關的資源,注意布局從移動端轉化到桌面端的時候是怎么變化的。


卡片式設計的另外一個優勢,就是可以輕松兼容手勢操作。在觸摸屏上,卡片式的設計不需要額外的按鈕來控制,當你需要操控其中的內容的時候,直接通過卡片來進行交互就好了。
將費茨定律應用在網頁設計上:鍵盤所覆蓋的區域越大,交互就越容易。而卡片不就像是一個大號的按鈕么?我們有多少次糾結于網頁上尺寸過小的鏈接?
Material Design 很大程度上依賴于卡片,整套設計規范和思想深深地植根于卡片的隱喻。如果你很想嘗試一把卡片式設計,直接拿Material Design 來試手是個不錯的選擇。
由于卡片式設計擁有高度的可塑性,響應式和APP設計可能是受到它影響最大的領域。已被Material Design 高度規范化的Android 平臺上,APP則開始大規模地使用卡片式設計了。


卡片可能在不久的未來真正靈活地動起來。而隨著網絡性能的提升,卡片中所容納的多媒體內容將會更加豐富。你可能會看到更加詳細的內容,甚至可以在不影響體驗的前提下,自動更新內容。
以往靜態的圖片可能會被靈活的視頻所替代,這種設計會逐步流行開來。現在有些設計師會使用GIF圖替代靜態的圖片,給人的體驗就已經提升很多了。
在未來,卡片的功能可能會遠超現在的鏈接的功用,擁有更多、更富有創意的屬性。正如同我們在Material Design 中能看到的卡片,卡片內的獨立交互將會越來越多,花樣更加豐富。

Windows Phone 中的卡片已經可以自動排序了,這樣的新功能可能會延續到更多的領域,滲透更多的用戶群。
卡片尺寸通常是“越大越好”,所以更大的卡片將可以容納更多的細節和復雜的排版,這意味著今后的UI將會有更加愉悅的視覺設計。小卡片和大卡片交替使用,分工明確,你會體會到更加自由的設計空間。

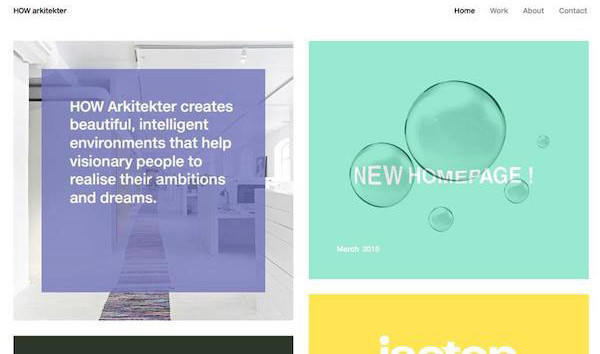
How Arkitekter 就將不同尺寸的卡片變為導航的一部分,有的成為了鏈接,有的則只是提供靜態信息。
感謝谷歌眼鏡,卡片式設計已經成為了可穿戴設備的UI設計的標配了。雖然現在的谷歌眼鏡的發展處于相對停滯的階段,也有人認為它在企業市場還有機會,但是它總體而言,為可穿戴設備的UI設計開辟了一條新的道路。

無疑卡片式設計已經是幾乎所有媒體和設備的中流砥柱了。隨著技術的發展,整個局面會隨之改變,但是方向并不會被扭轉,卡片式設計是大勢所趨。現在的卡片式設計并不復雜,但是未來它有多少可能性,就得看你有多大的腦洞了。
藍藍設計( www.gerard.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
原文地址:designmodo
原文作者:Jerry Cao
優設譯文:@陳子木