2018-7-10 seo達(dá)人
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里
生命周期函數(shù)是指在某一個(gè)周期自動執(zhí)行的函數(shù)。

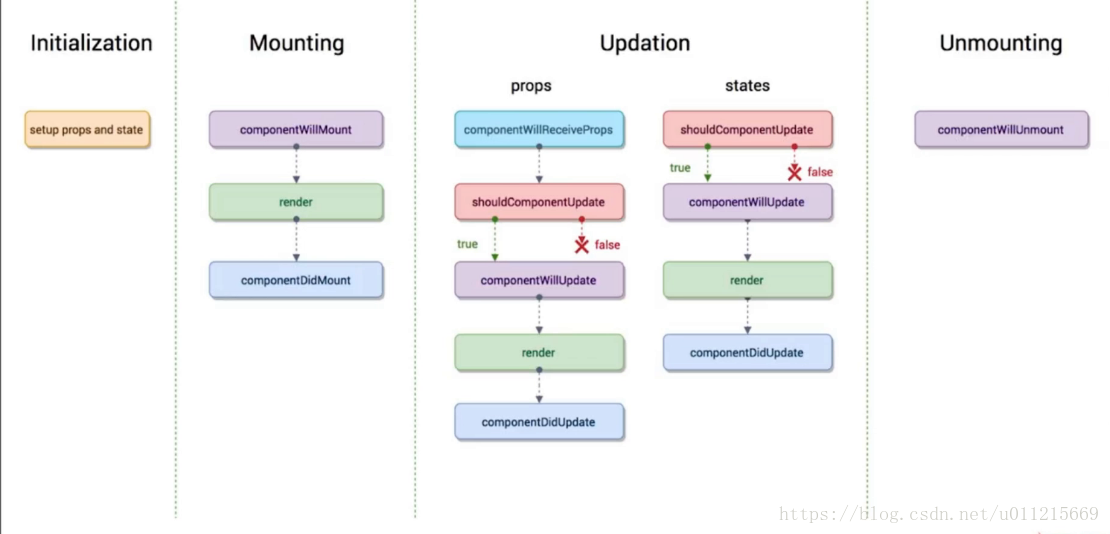
以下是React中的常用的生命周期函數(shù),按個(gè)部分中按照自動執(zhí)行順序列出,這幾個(gè)過程可能存在同時(shí)進(jìn)行
consructor()里面初始化Props和State屬性。
componentWillMount():在組件即將被掛載到頁面的時(shí)刻自動執(zhí)行。
render():將組件掛載到頁面。
componentDidMount():組件被掛載到頁面之后立即執(zhí)行。
componentWillReceiveProps():一個(gè)組件要從父組件接收參數(shù), 只要父組件的render()函數(shù)非首次(如果這個(gè)組件第一次存在與父組件中不會執(zhí)行,如果已經(jīng)存在于父組件中才會執(zhí)行)執(zhí)行了,子組件的這個(gè)生命周期函數(shù)就會被執(zhí)行。如果組件沒有Props屬性則直接跳過
shouldComponentUpdate():組件更行之前檢查是否需要更新,注意這個(gè)函數(shù)要有一個(gè)布爾類型返回值,如果返回false,這一部分的生周期 函數(shù)將不會繼續(xù)執(zhí)行,即無論如何組件都不會更新。利用這個(gè)生命周期函數(shù)可以強(qiáng)制關(guān)閉不需要更新的子組件來提升渲染性能
componentWillUpdate():組件更新之前。自動執(zhí)行。但要在shouldComponentUpdate()執(zhí)行并返回true之后執(zhí)行。
render():將組件更新到頁面。
componentDidUpdate():組件更新完成之后立即執(zhí)行。
componentWillMount():當(dāng)組件即將被頁面剔除時(shí)執(zhí)行。
render()也是生命周期函數(shù),而constructor()并不是生命周期函數(shù)。
render()函數(shù),其他的所有生命周期函數(shù)都可以不寫,也不會報(bào)錯(cuò),但是如果缺少render()函數(shù)程序就會報(bào)錯(cuò),因?yàn)樗械纳芷诤瘮?shù)除了render()函數(shù)都是繼承自React中內(nèi)置的。
componentDidMount()里面。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.gerard.com.cn