2020-3-24 前端達人
本文講述,在使用VUE的移動端實現類似于iPhone的懸浮窗的效果。
相關知識點
touchstart 當在屏幕上按下手指時觸發
touchmove 當在屏幕上移動手指時觸發
touchend 當在屏幕上抬起手指時觸發
mousedown mousemove mouseup對應的是PC端的事件
touchcancel 當一些更高級別的事件發生的時候(如電話接入或者彈出信息)會取消當前的touch操作,即觸發touchcancel。一般會在touchcancel時暫停游戲、存檔等操作。
效果圖

實現步驟
1.html
總結了一下評論,好像發現大家都碰到了滑動的問題。就在這里提醒一下吧。可將該懸浮 DIV 同你的 scroller web 同級。 —- (log: 2018-08-21)
html結構: <template> <div>你的web頁面</div> <div>懸浮DIV</div> </template>
<template>
<div id="webId">
...
<div>你的web頁面</div>
<!-- 如果碰到滑動問題,1.1 請檢查這里是否屬于同一點。 -->
<!-- 懸浮的HTML -->
<div v-if="!isShow" class="xuanfu" id="moveDiv"
@mousedown="down" @touchstart="down"
@mousemove="move" @touchmove="move"
@mouseup="end" @touchend="end"
>
<div class="yuanqiu">
{{pageInfo.totalPage}}
</div>
</div>
...
</div>
</template>
2.JS
<script>
data() {
return {
flags: false,
position: { x: 0, y: 0 },
nx: '', ny: '', dx: '', dy: '', xPum: '', yPum: '',
}
}
methods: {
// 實現移動端拖拽
down(){
this.flags = true;
var touch;
if(event.touches){
touch = event.touches[0];
}else {
touch = event;
}
this.position.x = touch.clientX;
this.position.y = touch.clientY;
this.dx = moveDiv.offsetLeft;
this.dy = moveDiv.offsetTop;
},
move(){
if(this.flags){
var touch ;
if(event.touches){
touch = event.touches[0];
}else {
touch = event;
}
this.nx = touch.clientX - this.position.x;
this.ny = touch.clientY - this.position.y;
this.xPum = this.dx+this.nx;
this.yPum = this.dy+this.ny;
moveDiv.style.left = this.xPum+"px";
moveDiv.style.top = this.yPum +"px";
//阻止頁面的滑動默認事件;如果碰到滑動問題,1.2 請注意是否獲取到 touchmove
document.addEventListener("touchmove",function(){
event.preventDefault();
},false);
}
},
//鼠標釋放時候的函數
end(){
this.flags = false;
},
}
</script>
3.CSS
<style>
.xuanfu {
height: 4.5rem;
width: 4.5rem;
/* 如果碰到滑動問題,1.3 請檢查 z-index。z-index需比web大一級*/
z-index: 999;
position: fixed;
top: 4.2rem;
right: 3.2rem;
border-radius: 0.8rem;
background-color: rgba(0, 0, 0, 0.55);
}
.yuanqiu {
height: 2.7rem;
width: 2.7rem;
border: 0.3rem solid rgba(140, 136, 136, 0.5);
margin: 0.65rem auto;
color: #000000;
font-size: 1.6rem;
line-height: 2.7rem;
text-align: center;
border-radius: 100%;
background-color: #ffffff;
}
</style>
實現好JS邏輯,基本上,問題不大。
本文鏈接 http://www.luyixian.cn/javascript_show_166242.aspx
再加一點
css之display:inline-block布局
1.解釋一下display的幾個常用的屬性值,inline , block, inline-block
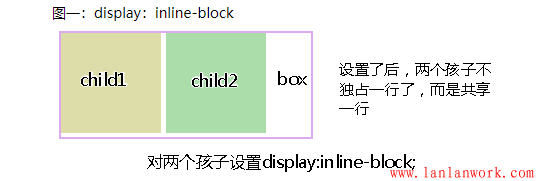
兩個圖可以看出,display:inline-block后塊級元素能夠在同一行顯示,有人這說不就像浮動一樣嗎。沒錯,display:inline-block的效果幾乎和浮動一樣,但也有不同,接下來講一下inline-block和浮動的比較。
2.inline-block布局 vs 浮動布局
a.不同之處:對元素設置display:inline-block ,元素不會脫離文本流,而float就會使得元素脫離文本流,且還有父元素高度坍塌的效果
b.相同之處:能在某程度上達到一樣的效果
我們先來看看這兩種布局:
圖一:display:inline-block

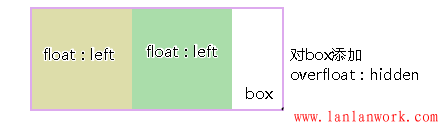
圖二:
對兩個孩子使用float:left,我在上一篇浮動布局講過,這是父元素會高度坍塌,所以要閉合浮動,對box使用overflow:hidden,效果如下:

>>乍一看兩個都能做到幾乎相同的效果,(仔細看看display:inline-block中有間隙問題,這個留到下面再講)
c.浮動布局不太好的地方:參差不齊的現象,我們看一個效果:
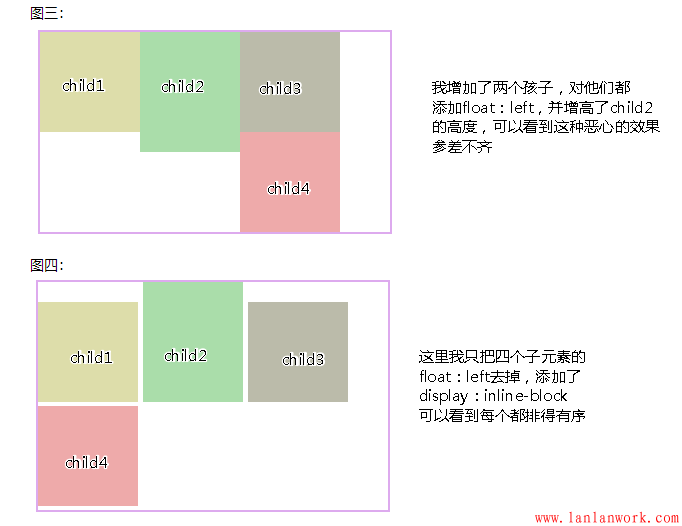
圖三:

圖四:

>>從圖3,4可以看出浮動的局限性在于,若要元素排滿一行,換行后還要整齊排列,就要子元素的高度一致才行,不然就會出現圖三的效果,而inline-block就不會。
3.inline-block存在的小問題:
a.上面可以看到用了display:inline-block后,存在間隙問題,間隙為4像素,這個問題產生的原因是換行引起的,因為我們寫標簽時通常會在標簽結束符后順手打個回車,而回車會產生回車符,回車符相當于空白符,通常情況下,多個連續的空白符會合并成一個空白符,而產生“空白間隙”的真正原因就是這個讓我們并不怎么注意的空白符。
b.去除空隙的方法:
1.對父元素添加,{font-size:0},即將字體大小設為0,那么那個空白符也變成0px,從而消除空隙
現在這種方法已經可以兼容各種瀏覽器,以前chrome瀏覽器是不兼容的
圖一:

c.瀏覽器兼容性:ie6/7是不兼容 display:inline-block的所以要額外處理一下:
在ie6/7下:
對于行內元素直接使用{dislplay:inline-block;}
對于塊級元素:需添加{display:inline;zoom:1;}
4.總結:
display:inline-block的布局方式和浮動的布局方式,究竟使用哪個,我覺得應該根據實際情況來決定的:
a.對于橫向排列東西來說,我更傾向與使用inline-block來布局,因為這樣清晰,也不用再像浮動那樣清除浮動,害怕布局混亂等等。
b.對于浮動布局就用于需要文字環繞的時候,畢竟這才是浮動真正的用武之地,水平排列的是就交給inline-block了。